
「モーショングラフィックのフォント選びが分からない」
「映像で使えるカッコいいフォント選びのコツを知りたい」」
「デザイン経験がない自分にはモーショングラフィックはできない?」
デザイン経験のない映像制作者や動画クリエイターには、
共通する疑問かと思います。
モーショングラフィックスの制作を始める方の多くは、
デザインについては全くの初めてという方も多いと思います。
実際にぼくもそうでした。
映像制作の勉強をし始めて、
デザインの勉強もしないいけないことを知った時は絶望を感じました。
理想をいえば、デザインもしっかりと勉強をした方が良いのですが、
正直映像制作の勉強もしないといけないので、
そこまでの時間もないと思います。
この記事では、
モーショングラフィックスを作りたい、
かつデザインのことを全く知らない人が、
ひとまず、すぐに使える最低限のデザインルールをまとめています。
こちらの記事を読んで頂くと、
フォントを失敗せずに選ぶ手順を理解することができます。
ぼく自身もデザイナーではなく、
映像制作から始め、これから紹介する方法や手順に従って、
フォント選びをすることが多いです。
そのため、実戦でも即使える内容になっています。
現役のデザイナーさんからすれば超超入門編くらいの内容ですので、
もしこちらの記事を読んで、本格的にデザインを学びたいと思った方は
さらにデザインの専門書で学習をすることをおすすめします。
スポンサードサーチ
目次
【モーショングラフィックス】失敗しないフォントの選び方

そもそも、
『モーショングラフィックス』とは?
名前の通り、
『グラフィック』に『モーション』を
加えた映像のことです。
ですので、
モーショングラフィックスを制作するには、
グラフィックを作る技術やデザイン力が必要になります。
では、
グラフィックを制作(デザイン)するには、
どんな技術・スキルの要素が必要か?
主な要素はこちらです。
・レイアウト
・配色&配色レイアウト
・フォント選定
今回は、こちらの『フォント選定』についてを解説していきます。
デザインには一つの正解がなく、無限の組み合わせがあります。
フォント選びにおいても例外なく同じです。
そんな中、初心者がいきなりフォント選びをするのは
難易度がとても高いです。
本記事が、モーショングラフィックスのデザインで失敗しないための
一つの簡単な指標となれれば幸いです。
1.フォントの種類

フォントの種類は人によって分け方に多少の違いがありますが、
最低限、覚えておくべき種類を紹介します。
全くの初心者は、まず最初にこの4種類を覚えましょう。
「明朝体」
「ゴシック体」
「セリフ体」
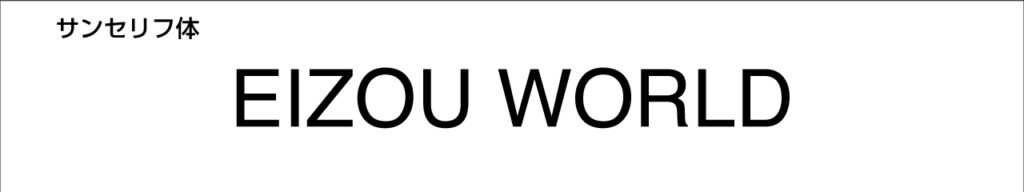
「サンセリフ体」
以下に詳しく紹介していきます。
■和文フォント
明朝体・・・文字の先端にウロコが付いている書体です。

ゴシック体・・・直線的な書体です。

楷書体・・・一画一画書いた書体で、書道の手本としても使われている書体です。

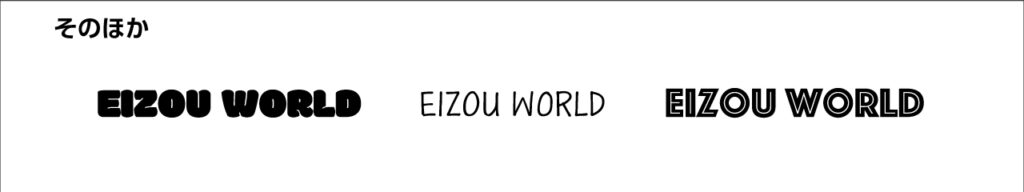
そのほか・・・上記のどれでも該当しないその他の書体です。

■欧文フォント
セリフ体・・・文字の先端にセリフ(ウロコ)が付いている書体です。

サンセリフ体・・・直線的な書体です。

スクリプト体・・・筆記体の書体です。

そのほか・・・上記のどれでも該当しないその他の書体です。

フォントはどれでも良いという訳ではなく、
目的に沿ったものを適切に選ぶことが重要です。
さらに詳しく説明していきます。
スポンサードサーチ
2.フォントの選び方(6つのルール)

初心者におすすめしたい
フォント選びの6つのルールを紹介します。
①制作前に使うフォントを決めておく
特に初心者のころは、制作前に使うフォントを選んでおくことで、
ぶれずに統一感を持ったデザインにすることができます。
②使うフォントの種類を抑える
一つの映像に多くても3種類に抑えるようにしましょう。
最初の頃は2種類あれば十分です。
フォントのバリエーションを増やしたい時は、
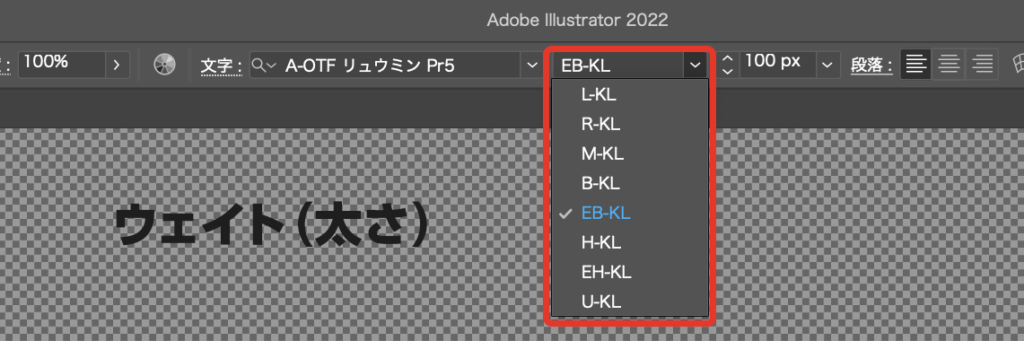
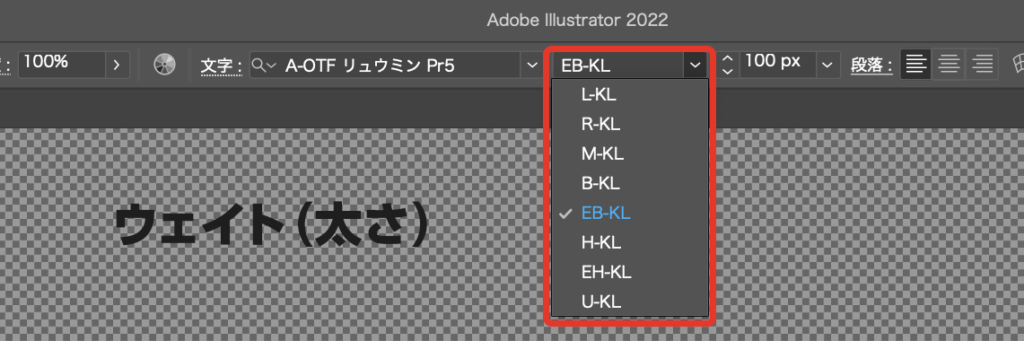
ウェイトで調整するようにしましょう。
※ウェイトは文字の太さのバリーエーション

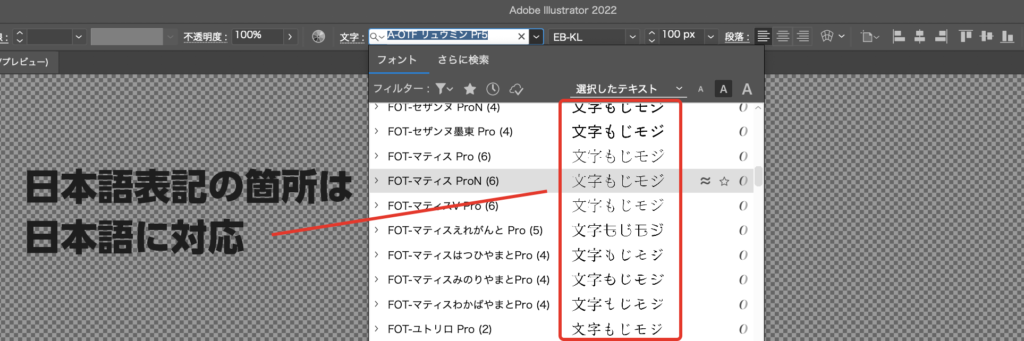
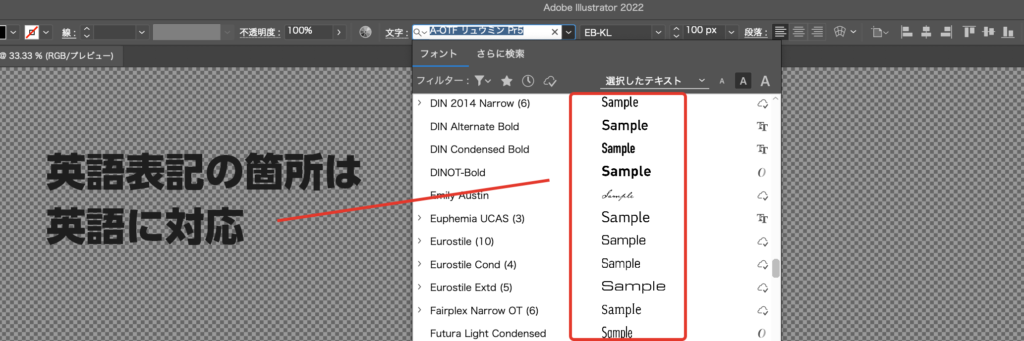
③言語に合ったフォントを選ぶ
日本語には日本語用のフォントを、
英語には英語用のフォントを選ぶようにしましょう。
↓↓文字の右側に表示されるテキストで言語の判別が可能です。


④目的に合わせたフォントを選ぶ
映像のテーマに合わせたフォントを選びましょう。
複数のフォントを使う際は、フォント同士の相性が大切です。
組合せについては、次章で触れています。
例1:洗練されたものや高級感を表現する時は、
セリフ体で細めのフォントを。

例2:子供向けがテーマであれば、
丸みのある可愛らしいフォントを。

イメージやテーマに合ったフォントが分からない時は、
現存する会社が持っているイメージとその会社ロゴで使用されているフォントを照らし合わせて参考にするのもおすすめです。またファッション雑誌や、書籍の表紙を参考にすると、どういうターゲットにはどんなフォントが良いのかを勉強することもできます。
フォントを配置する目的を考えるのも大切
文字を読ませたいのであれば、可読性・視認性が高いものを選ぶ。
アクセントとして入れたいのであれば、
デザインフォントを選ぶのもありです。
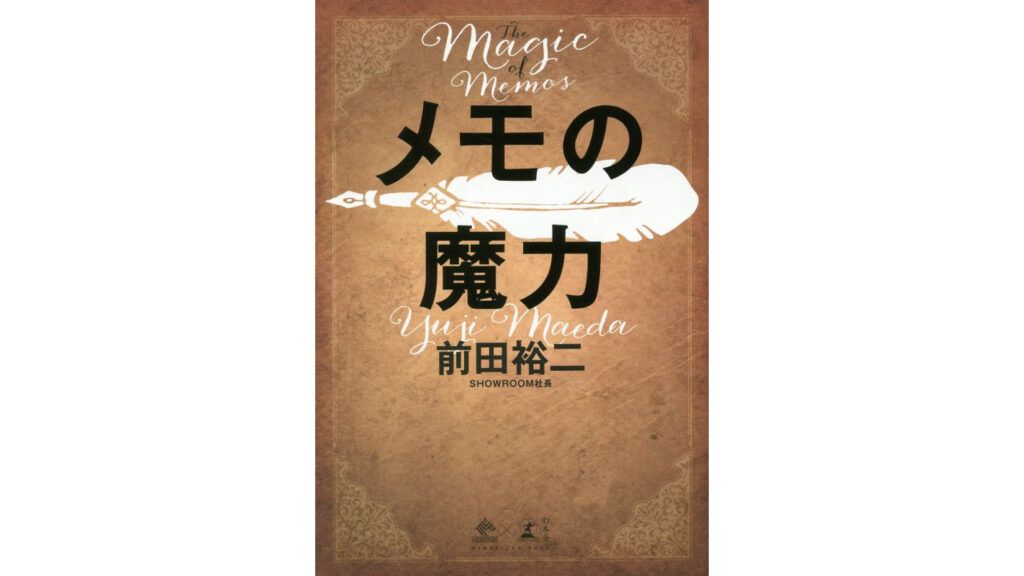
↓こちらの表紙で使われいてるスクリプト体のフォントは、
読ませるというよりも、デザインの意図で入れられています。

その他の考え方として
書体ができた背景でフォントを選ぶのも一つの方法です。
それぞれの書体には生まれた歴史があり、
その歴史を元にデザインと関連するものを選ぶこともあります。
例1:DINというフォントは1930年代にドイツの工業規格として作られた書体ですが、ドイツや、工業に関わるテーマがあればそれに沿って使用するのも一つの方法です。
例2:ヒラギノという書体は京都の柊野(ヒラギノ)に由来しますので、京都に関わるテーマや、京都の歴史に関連する際に使用するのも一つの方法です。
⑤メインフォントはウェイトの多いフォントを選ぶ
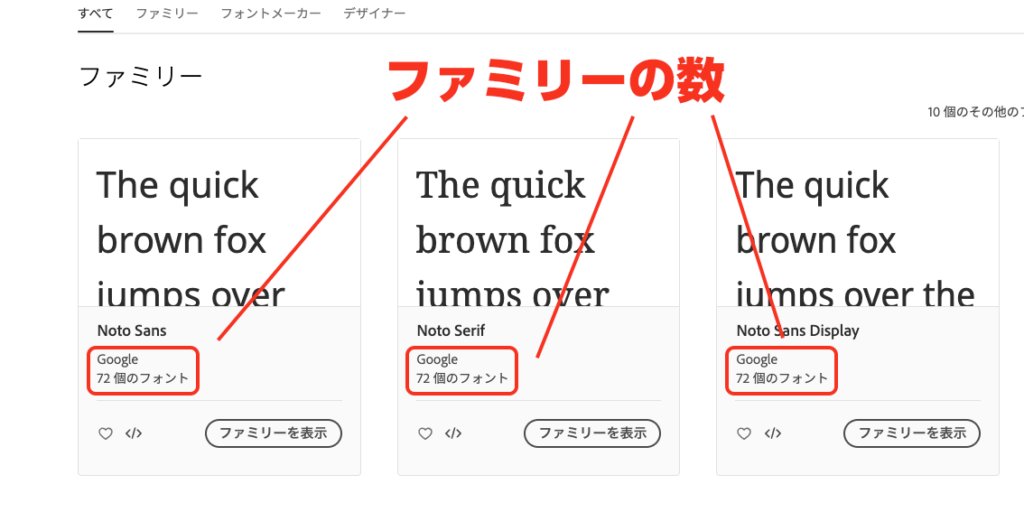
メインとなるフォントは太さの種類(ウェイト)が多いものを選びましょう。

ウェイトだけでもバリエーションを増やせることができることや、
同フォントであれば統一感を出すことができます。
メインとなるフォントに関しては、
4種類以上のウェイトがあるフォントを選ぶのがおすすめです。

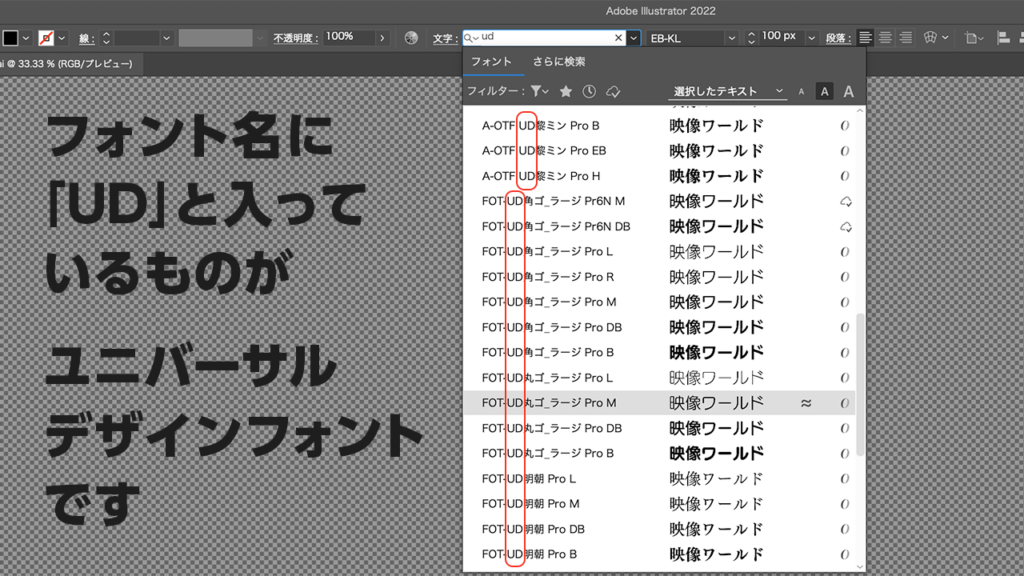
⑥迷ったらユニバーサルデザイン(UD)フォントを使う
ユニバーサルデザイン(UD)フォントとは、
誰にとっても見やすくて読みやすく設計されたフォントのことです。
フォント名の中に「UD」と表記されているものが該当フォントです。

特にメインで使うフォントは可視性・可読性ともに重要ですので、
もし迷ったら「UD」のフォントを使うのもありです。
3.フォントの組み合わせ方

フォントは、ファッションと同じように、
使いたいものだけを自由に組み合わせるだけだと、
チグハグになってしまいます。
フォント同士の相性を考えることが非常に重要です。
初心者には、これが1番難しいです。
一文に和文・欧文を混同する際は、必ず同型のフォントを選びましょう。
■日本語の「明朝体」と英語の「セリフ体」

■日本語の「ゴシック体」と英語の「サンセリフ体」

フォントを組合せて使う際のおすすめ例
①高級感・モダンな印象(Bodoni + マティス)

②先進的な印象(Futura + 筑紫ゴシック)

③親みのあるワクワクする印象(adobe Handwriting + 筑紫A丸ゴシック)

↓デザイン初心者にフォント相性の良し悪しの判断は難しいので、
最初はこういった書籍を見ながら真似するのがおすすめです。
※大量のフォントの組合せ例とイメージが載っています。
スポンサードサーチ
4.文字組みについて

文字組みとは?
文字サイズや段落、字間・行間の調整をして文字を美しく見せることです。
フォントを使う時には、
フォントの文字組の調整を行いましょう。
4つの調整ポイント
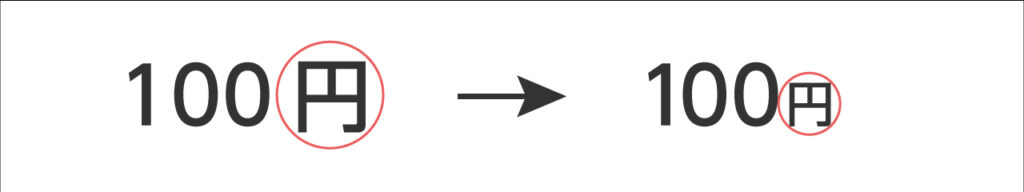
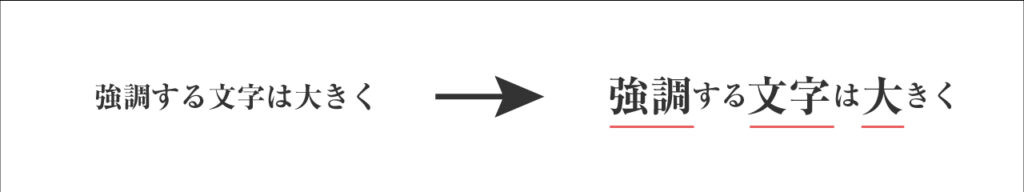
①サイズ・・・単位は小さめに
強調する文字とそれ以外の文字とのメリハリを付ける


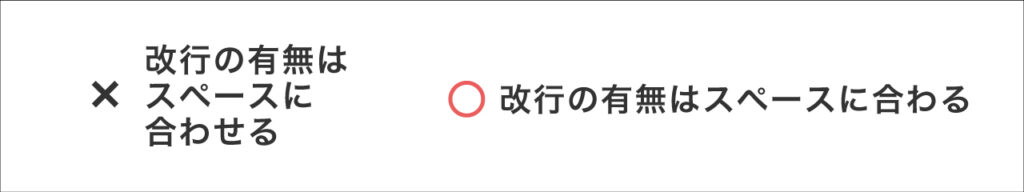
②改行・・・可読性・可視性・レイアウトを見ながら配置する

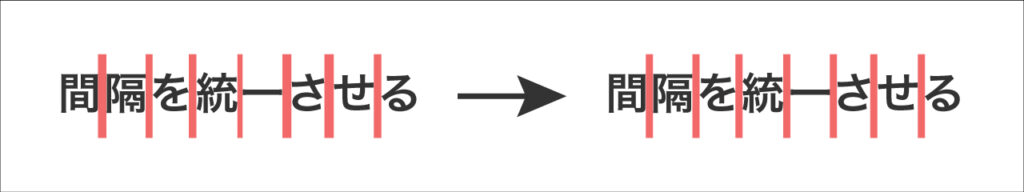
③字間・・・間隔を統一させる

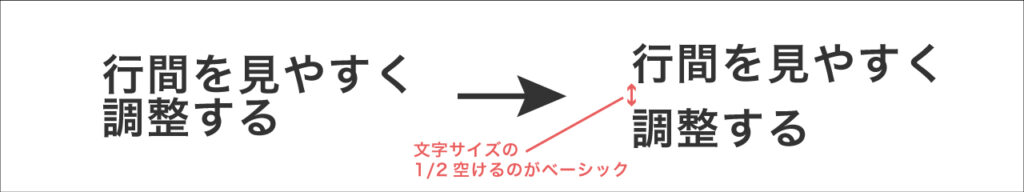
④行間・・・文字サイズの1/2〜1/3くらいにするのがベター

字間の感覚を掴むなら、こちらで練習することもできます。
■Kern Type(字間トレーニング)
5.おすすめのフォントサイト

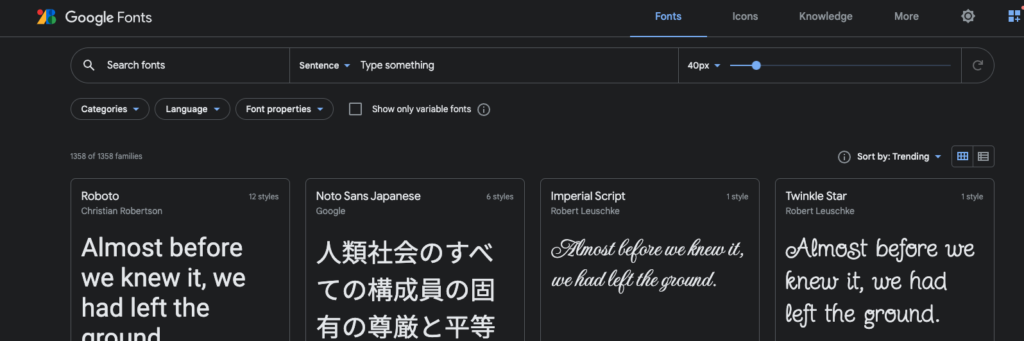
Googleが提供しており、誰でも無料で使用することが可能です。
商用利用可能です。

AdobeのCreative Cloudへ登録されている方であれば、
使用することが可能です。
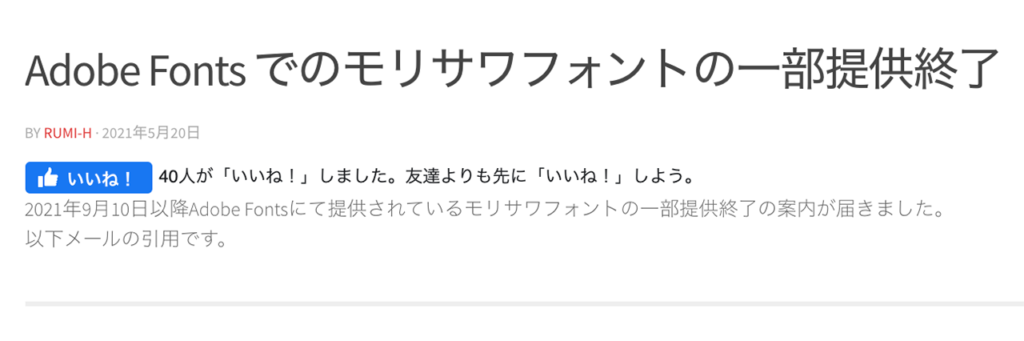
※注意点
商用利用可能ですが、不定期に使用できるフォントが増えたり、減ったりします。ですので、突然使えなくなる可能性も考えると、仕事で使用するのはるべく避けるようにするのがおすすめです。
↓こんな感じで突然終わることもあります。


基本は無料で使用可能です。
ライセンスはフォントごとに違いますので、
使用前には必ず確認しましょう。
※利用規約について
一般的に仕事でフォントを使用する場合は、商用利用可能なフォントを使う必要があります。フリーで手に入るフォントでも商用利用不可の場合もありますので、必ずサイトや、各フォントの利用規約を確認するようにしましょう。
スポンサードサーチ
6.フォントに関するおすすめ本
↓↓こちらの2冊は専門性の高い、フォントに特化した本です。
・マネするだけでセンスのいいフォント
・タイポグラフィの基本ルール
※こちらの本は電子書籍版が安いので、そちらでの購入がおすすめ
↓↓まずはデザイン全般を浅く広く知りたい方には、こちらの2冊がおすすめ。
・なるほどデザイン
・伝わるデザインの考え方
7.まとめ

1.フォントの種類
絶対に覚えておくべき4種はこちらです。
それぞれの特徴を理解しましょう。
「明朝体」
「ゴシック体」
「セリフ体」
「サンセリフ体」
2.フォント選びのの6つのルール
①制作前に使うフォントを決めておく
②使うフォントを2〜3種類に抑える
③言語に合ったフォントを選ぶ
④目的に合わせたフォントを選ぶ
⑤メインフォントはウェイト(4種以上)の多いフォントを選ぶ
⑥迷ったらユニバーサルデザイン(UD)フォントを使う
3.フォントの組み合わせ方
フォント同士の相性を考えることが非常に重要です。
↓デザイン初心者にフォント相性の良し悪しの判断は難しいので、
最初はこういった書籍を見ながら真似するのがおすすめです。
※大量のフォントの組合せ例とイメージが載っています。
4.文字組みについて
フォントを使う時には、
文字サイズや段落、字間・行間の調整をして
文字を美しく見せることが大切です。
■4つの調整ポイント
①サイズ・・・単位は小さく、強調する文字大きくする
②改行・・・可読性・可視性・レイアウトを見ながら配置する
③字間・・・間隔を統一させる
④行間・・・文字サイズの1/2〜1/3くらいにするのがベター
※字間の感覚を掴むなら、こちらで練習することもできます。
Kern Type(字間トレーニング)
5.おすすめのフォントサイト
■Google fonts
■Adobe fonts
■Dafont
※使用ライセンスは必ず確認しましょう。
6.フォントに関するおすすめ本
↓↓こちらの2冊は専門性の高い、フォントに特化した本です。
・マネするだけでセンスのいいフォント
・タイポグラフィの基本ルール
※こちらの本は電子書籍版が安いので、そちらでの購入がおすすめ
↓↓まずはデザイン全般を浅く広く知りたい方には、こちらの2冊がおすすめ。
・なるほどデザイン
・伝わるデザインの考え方
最後に
今回は、全くのデザインを知らない映像制作者向けに知っておくと
大失敗しない内容をまとめました。
これらのルールを守っていただくと、
初心者の方でもそれっぽくはなるかと思います。
ただ、デザインはデザイナーという専門職があるくらい深いので、
もっと極めたい方や、興味を持った方は専門書を読んで学習してみてください。
これを読んで頂いたあなたの映像制作スキルアップに
少しでも貢献できれば幸いです。