
↓以前こういったツイートをしました。
After Effectsのプロパティを開くショートカットは最初に覚えておくと便利です。レイヤーを選択して、以下のキーを押すと個別に開けます。
— かも|映像制作×海外ノマド (@eizou_world) April 14, 2020
■P・・位置
■R・・回転
■T・・不透明度
■S・・スケール
■L・・オーディオレベル
■A・・アンカーポイント
■U・・全キーフレーム
私はUを1番使います。
「After Effectsのショートカットが便利なのは分かってるんだけど、
たくさんありすぎて正直どれから覚えたら良いのかわからない」
ってことありませんか?
私が始めた時は、そんなこと思っていました。
「全部覚えられないから、必要な情報だけ教えて欲しい」
って思っていました。
今回はそんな疑問を解消すべく
レベル別に分けたAfter Effectsのショートカットを紹介します。
私の良く使っているものを中心にピックアップしました。
【これで十分!27選】After Effectsおすすめショートーカット【レベル別で紹介】

まずは、【1.初心者へおすすめショートカット】を覚えておけばOKです。
これだけでも作業効率化はかなり図れます。
物足りなくなれば【2.脱初心者へおすすめショートカット】以降も使ってみてください。
1.初心者へおすすめショートカット
まず最初に覚えておくべきものをピックアップしました。
タイムライン上で指定のプロパティを開くショートカットです。

これだけでも、かなり作業効率化へ繋がります。
| 位置 | P |
| 回転 | R |
| 不透明度 | T |
| スケール | S |
| オーディオレベル | L |
| アンカーポイント | A |
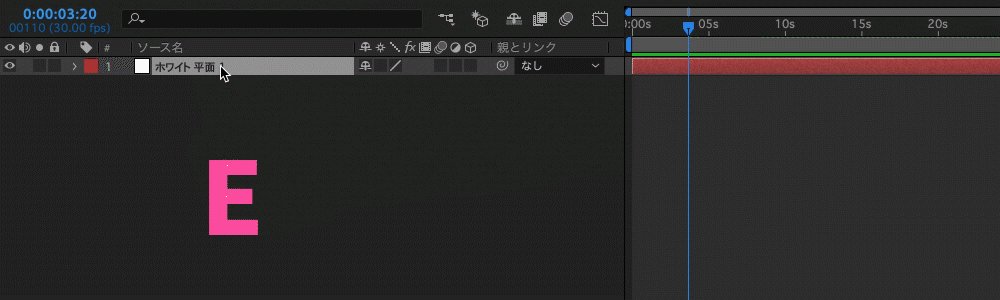
| プロパティを閉じる | E |
| 全キーフレーム | U |
※Uキーは死ぬほど使いますので、一番に覚えるべきショートカットです。
2.脱初心者へおすすめショートカット
Aeの操作に慣れてきたら、こちらのショートカットもチャレンジしてみてください。
特にレイヤーのカット・複製はかなり便利です。
| Mac | Windows | |
| 平面の作成 | command + Y | ctrl + Y |
| 平面の設定変更 | command + shift + Y | ctrl + shift + Y |
| コンポジションの新規作成 | command + N | ctrl + N |
| コンポジションの設定変更 | command + K | ctrl + K |
| プリコンポ | command + shift + C | ctrl + shift + C |
| Mac | Windows | |
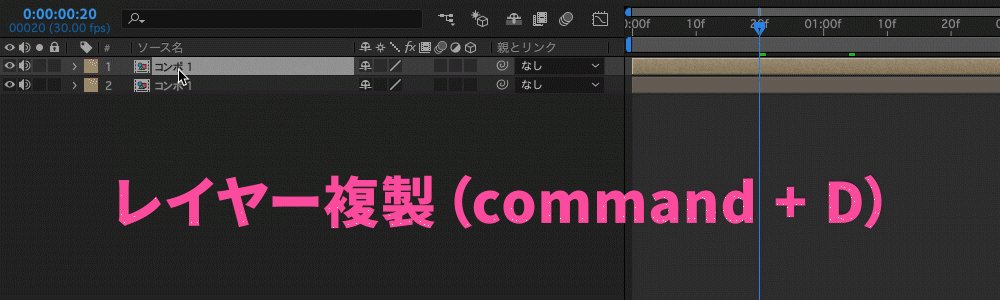
| レイヤーの複製 | command + D | ctrl + D |
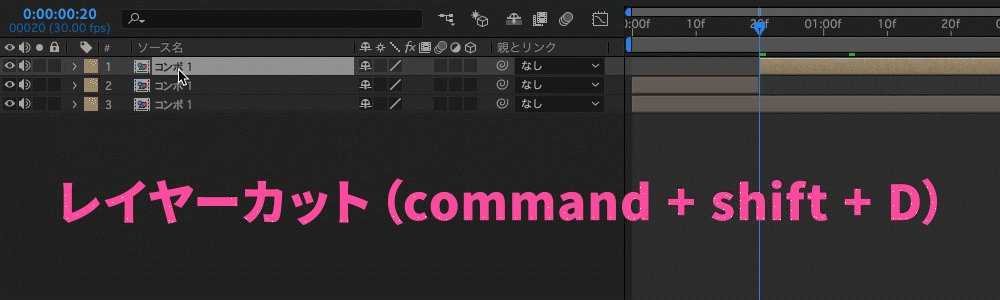
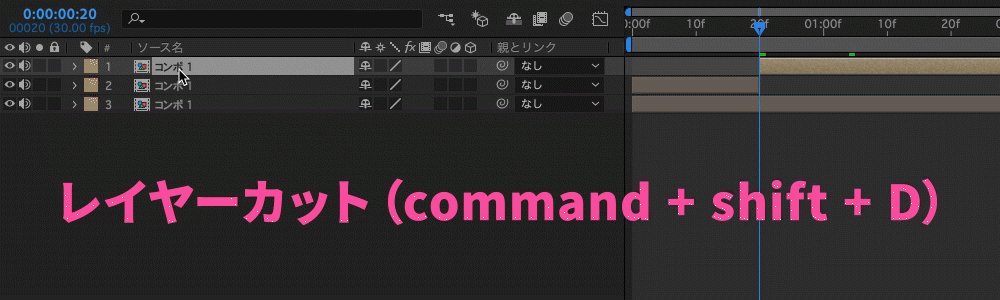
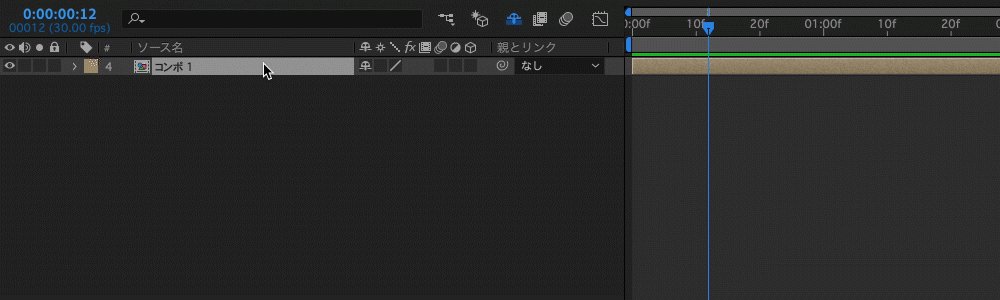
| レイヤーのカット | command + shift + D | ctrl + shift + D |

| Mac | Windows | |
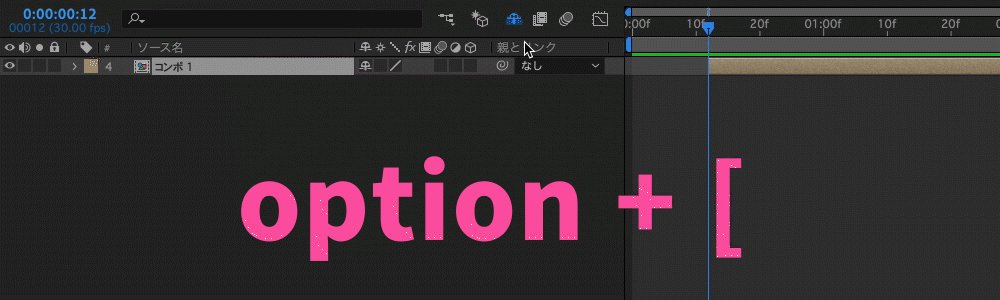
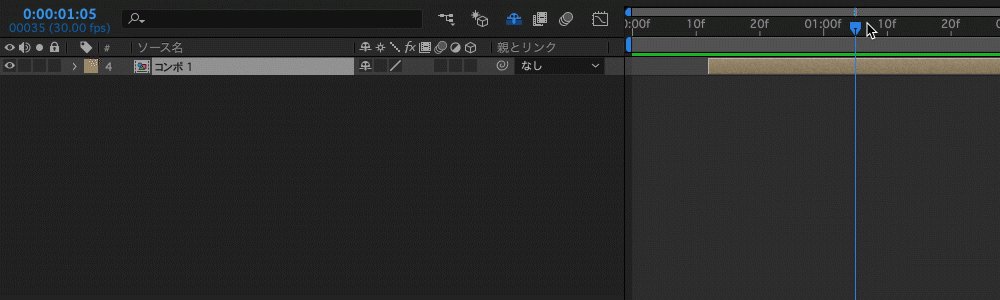
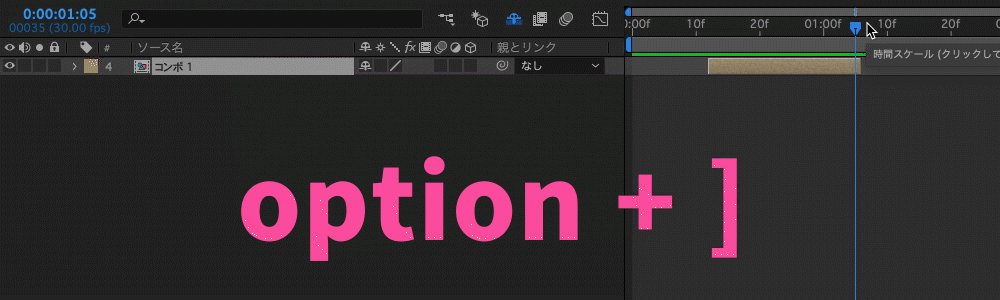
| レイヤーのカット(左側) | option + [ | alt + [ |
| レイヤーのカット(右側) | option + ] | alt + ] |

| Mac | Windows | |
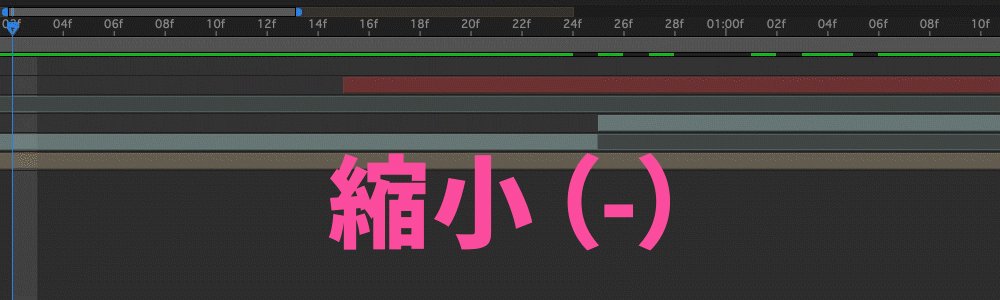
| タイムラインの縮小 | – | – |
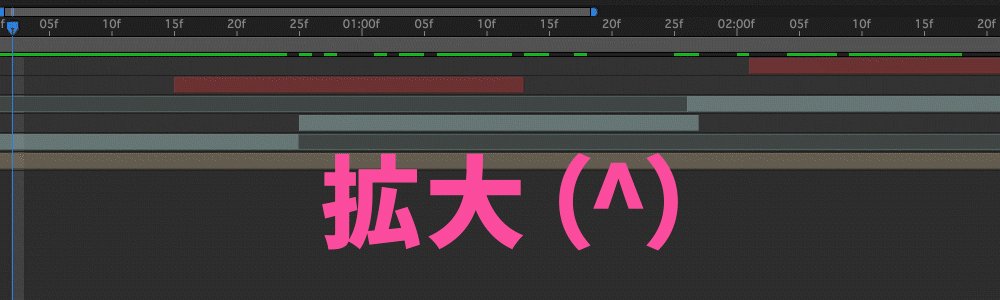
| タイムラインの拡大 | ^ | ^ |

3.中級者へおすすめショートカット
さらに極めたいという方へ向けて、一段階上のショートカット紹介します。
素材の入れ替えショートカットはかなり便利です。
| Mac | Windows | |
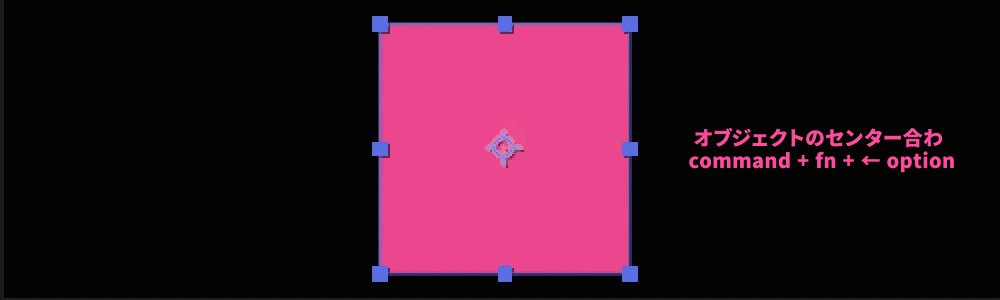
| アンカーポイントをセンター移動 | command + fn + ← option | ctrl + home +alt |
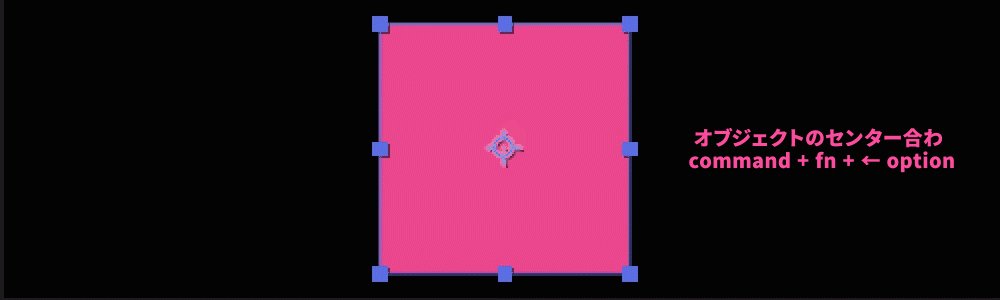
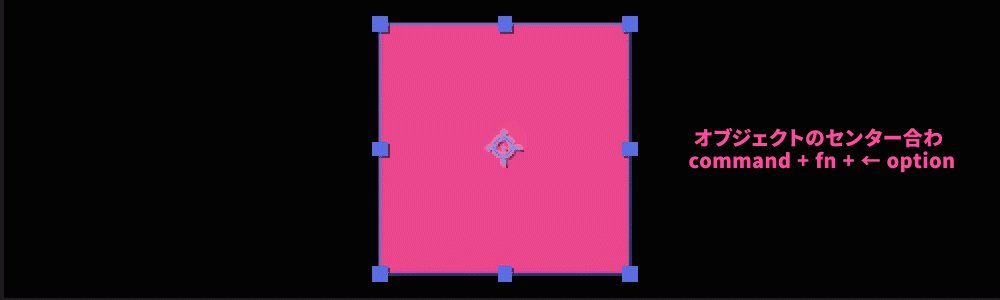
| オブジェクトをセンター移動 | command + fn + ← | ctrl + home |

| Mac | Windows | |
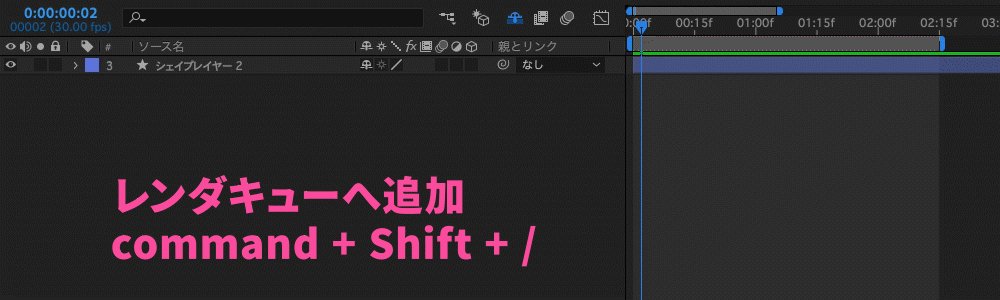
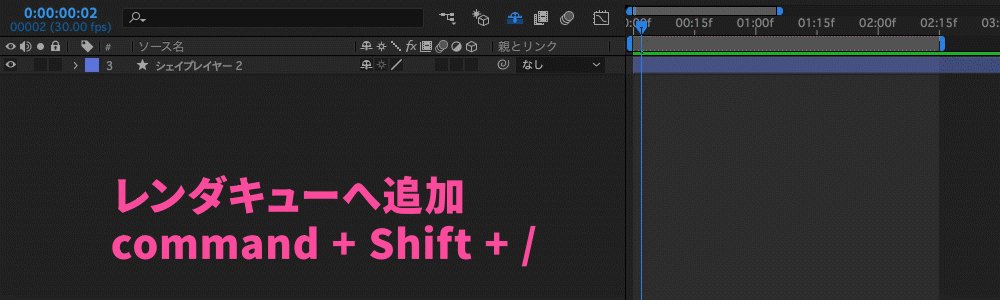
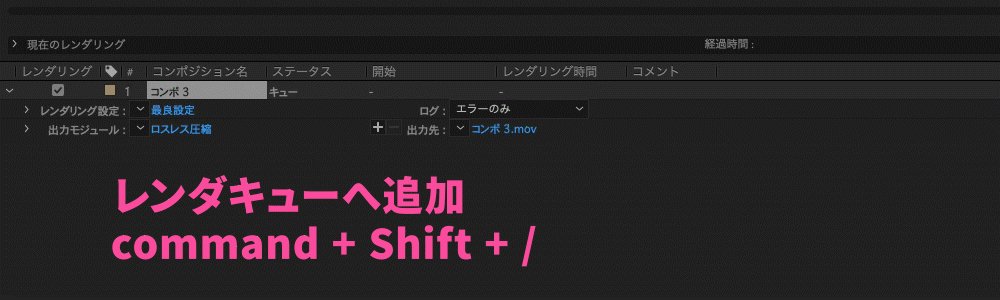
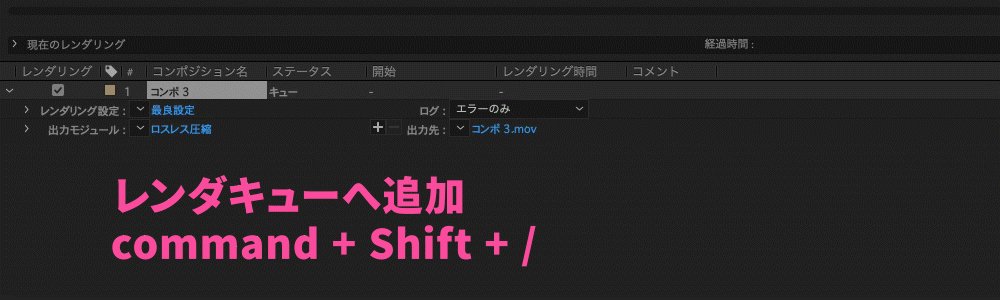
| レンダキューへ追加 | command + Shift + / | ctrl + M |

| Mac | Windows | |
| 素材の入れ替え | command + option + / | ctrl + alt + / |

| Mac | Windows | |
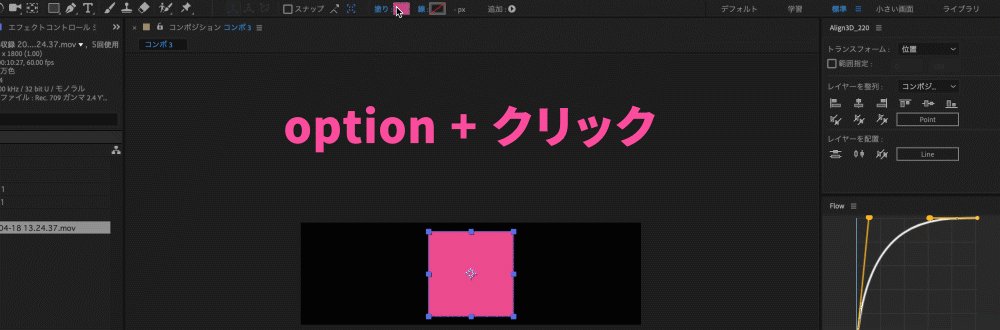
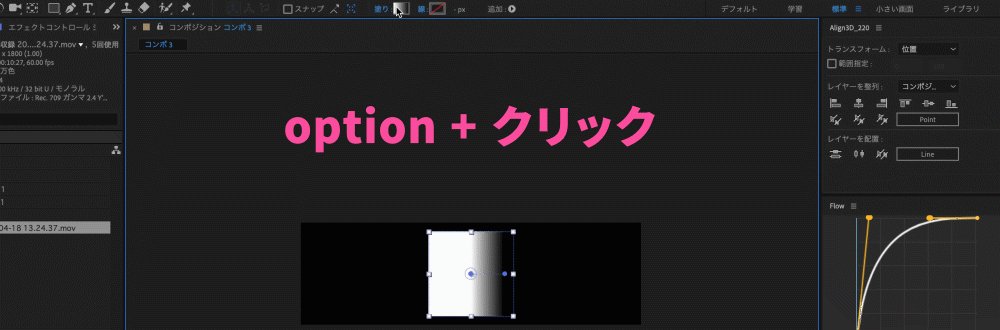
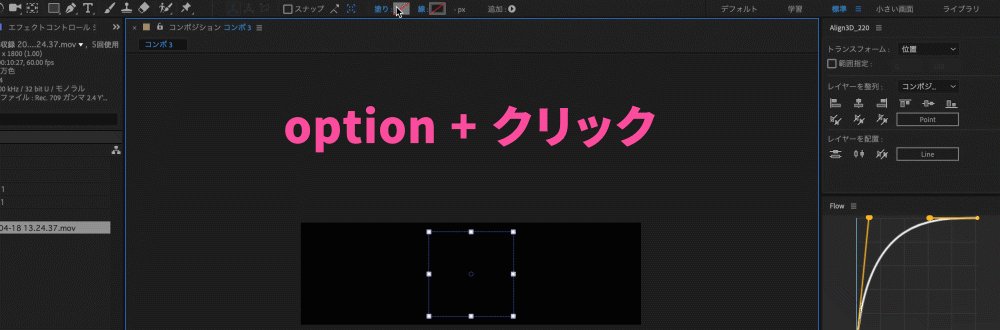
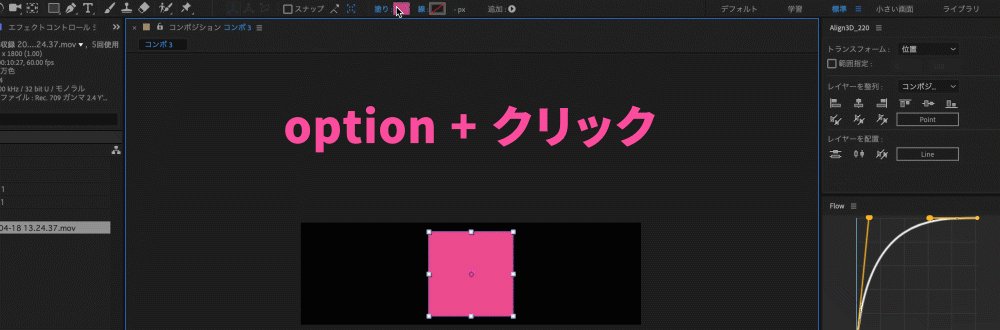
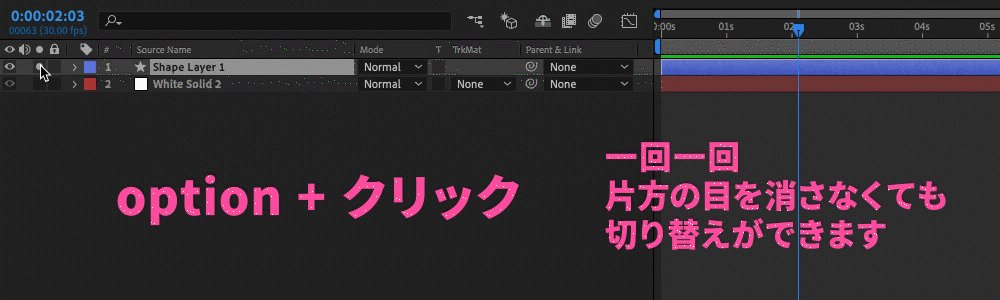
| シェイプの「塗り」「線」切り替え | option + クリック | alt + クリック |

| Mac | Windows | |
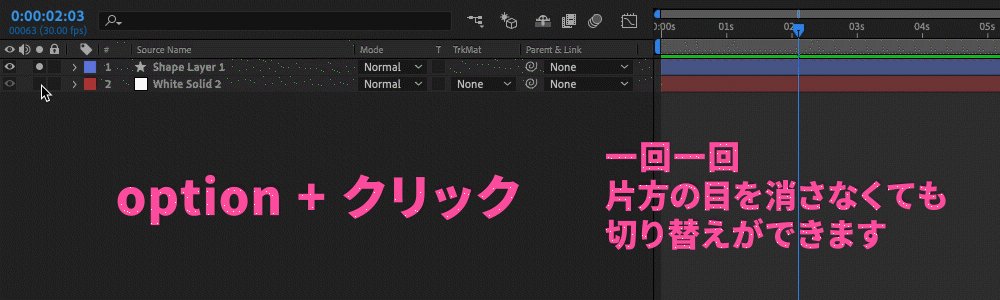
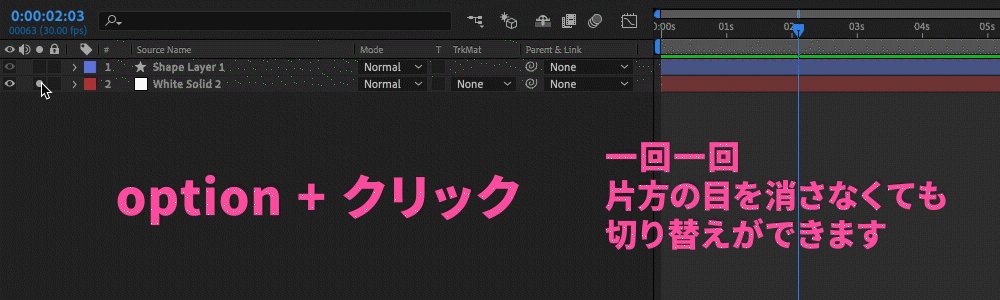
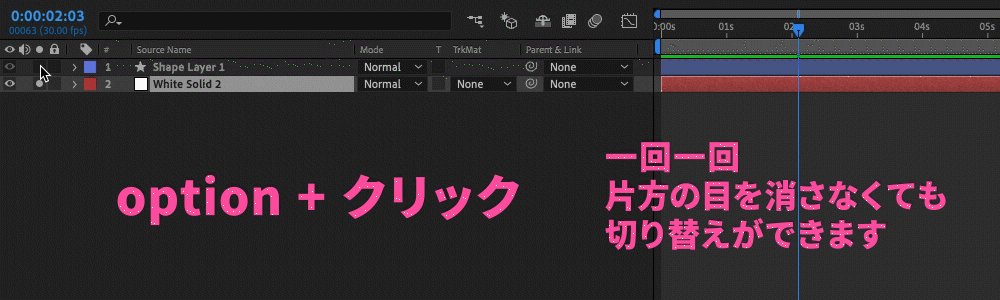
| 表示マークの切り替え | option + クリック | alt + クリック |

| Mac | Windows | |
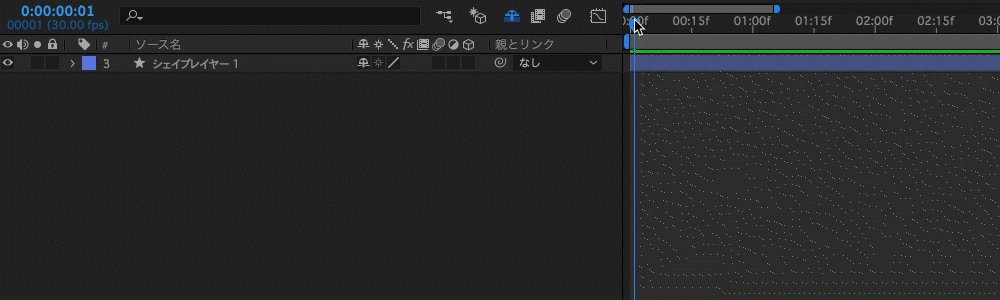
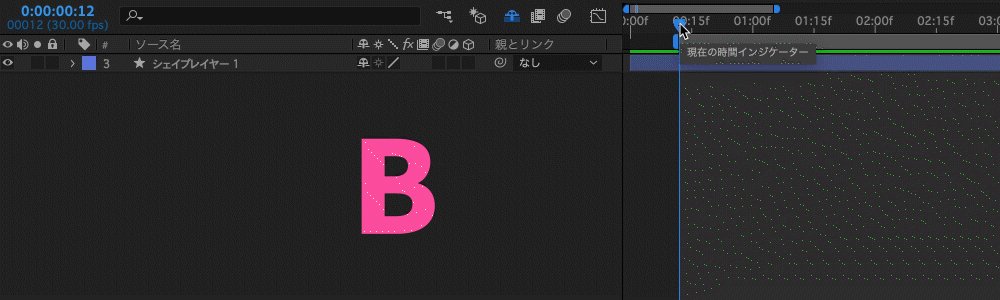
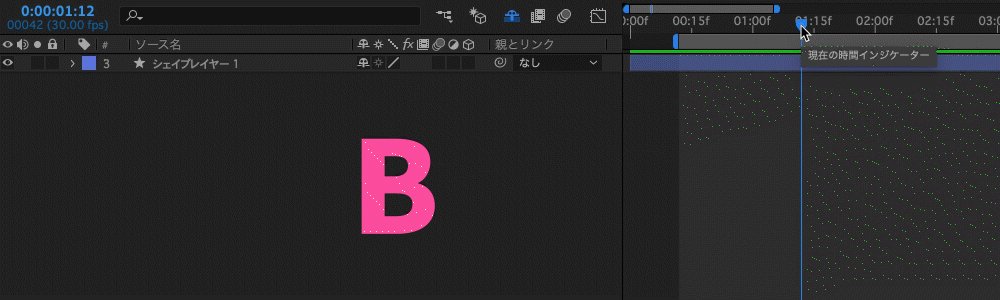
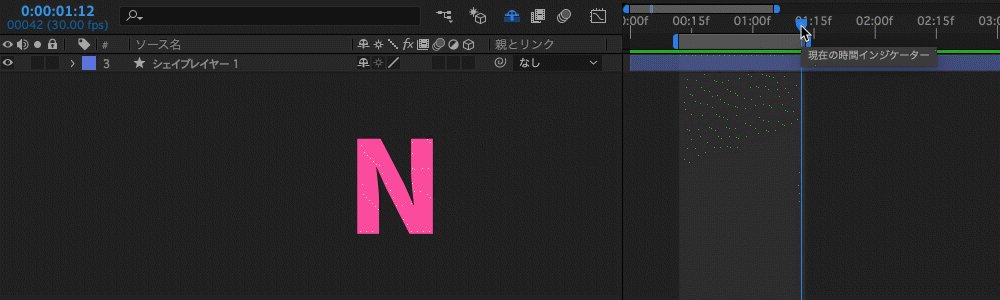
| ワークエリアの時間を変更 | B | B |
| ワークエリアの時間を変更 | N | N |

| Mac | Windows | |
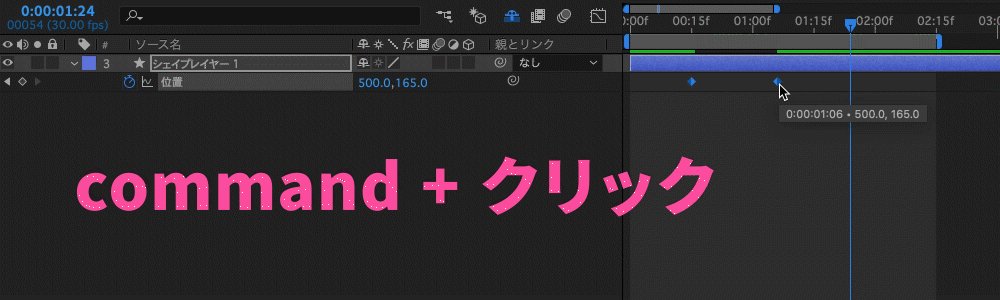
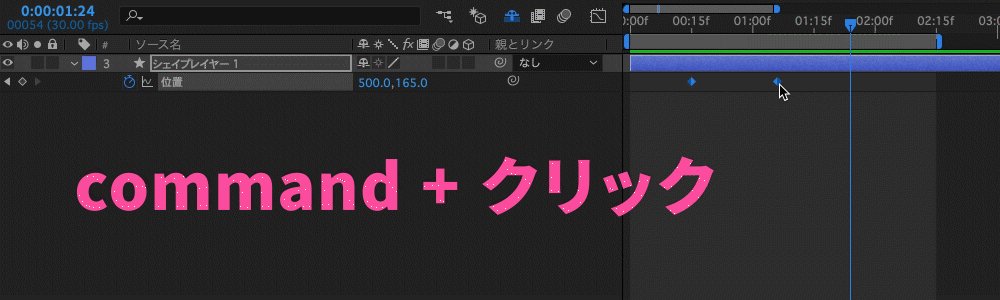
| イーズの解除 | command + クリック | ctrl + クリック |

| Mac | Windows | |
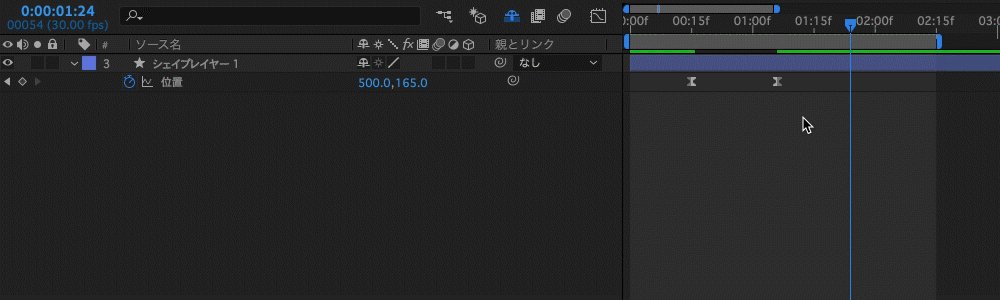
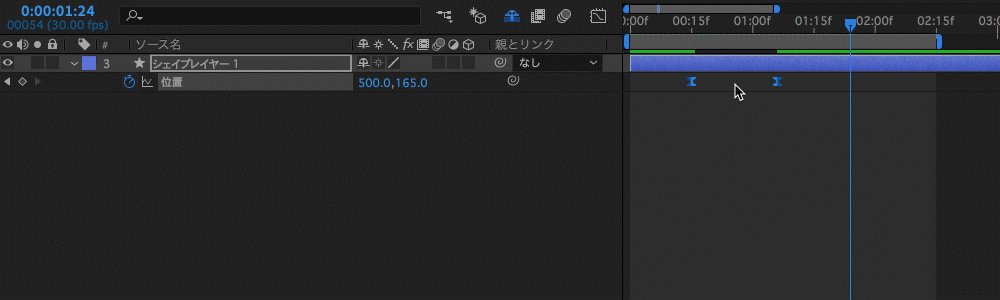
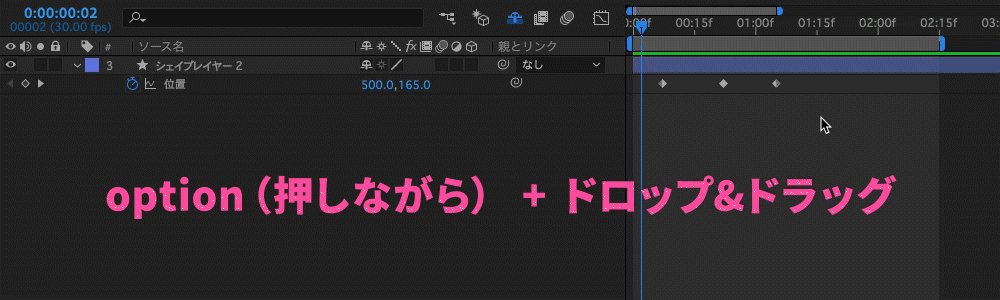
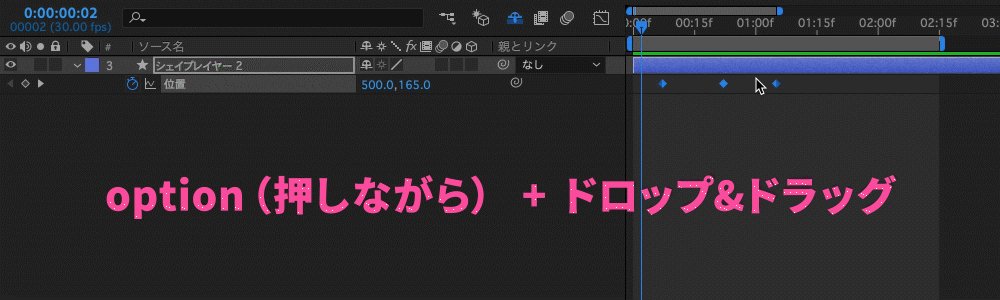
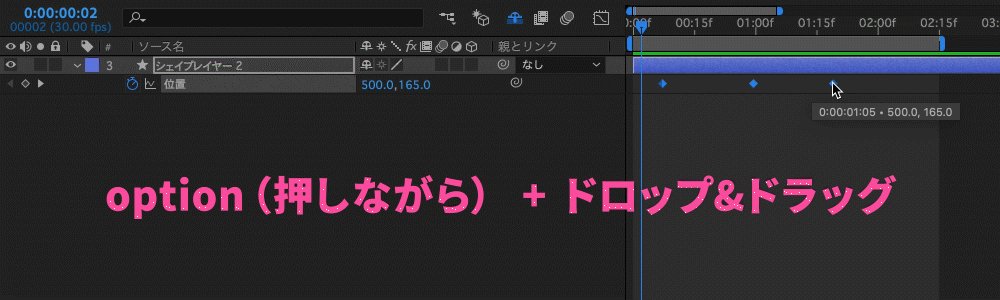
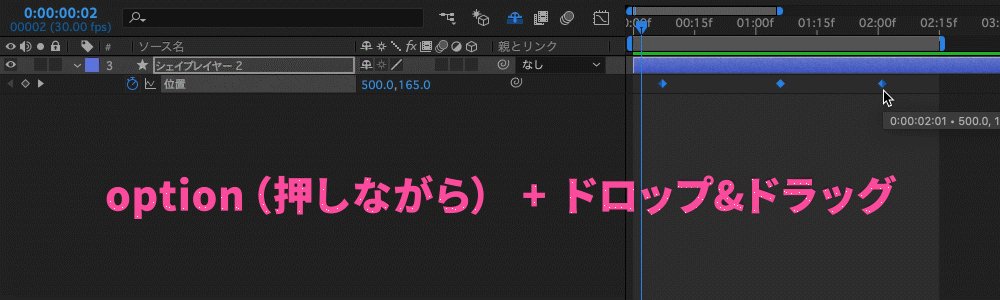
| キーフレームの間隔を保ったまま移動 | option + ドロップ&ドラッグ | alt + ドロップ&ドラッグ |

| Mac | Windows | |
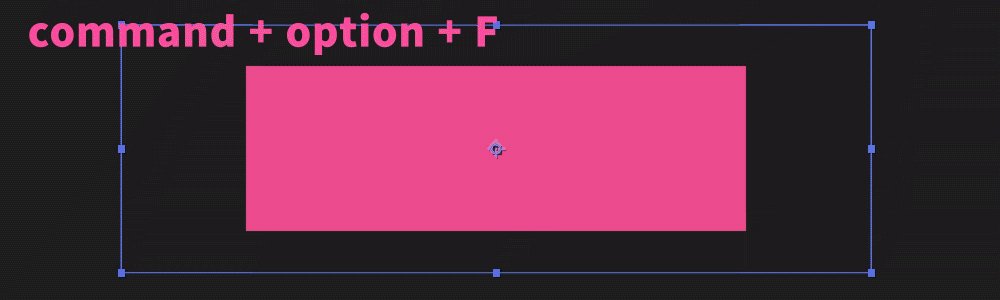
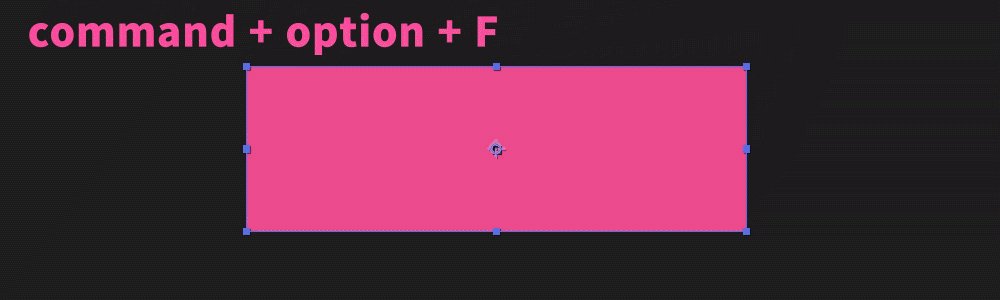
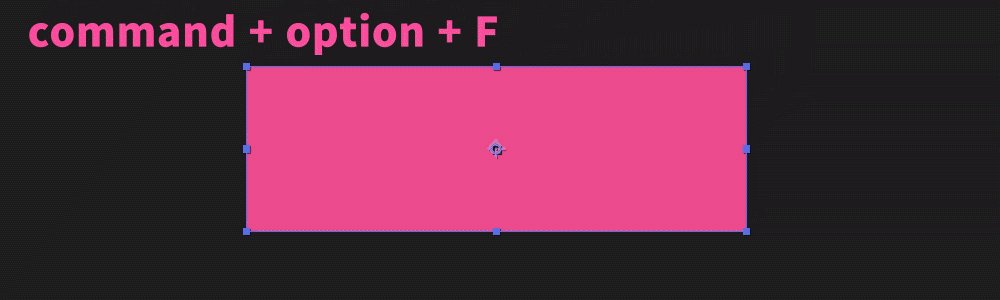
| レイヤーをコンポジションサイズに合わせる | command + option + F | ctrl + alt + F |

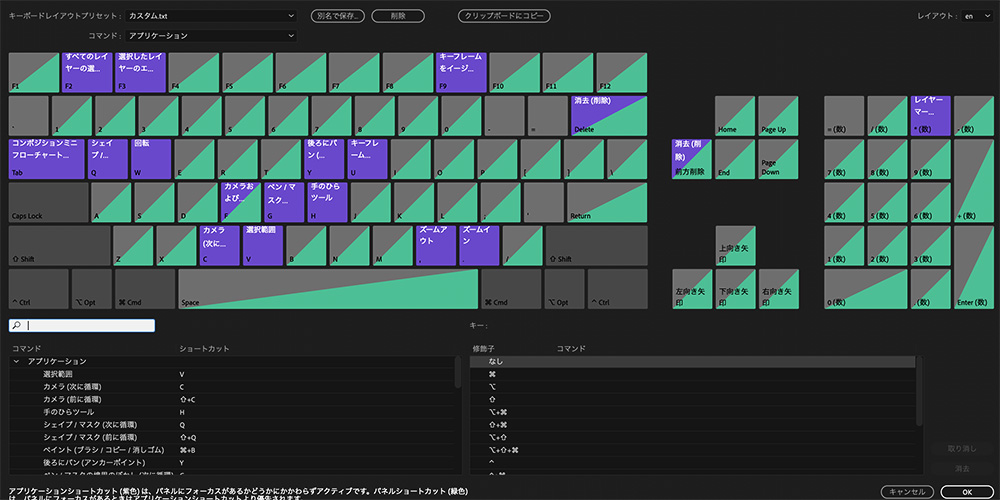
4.ショートカットキーの変更方法
個人的にはあまりおすすめしませんが、
オリジナルのシートカットキーを変更することも可能です。
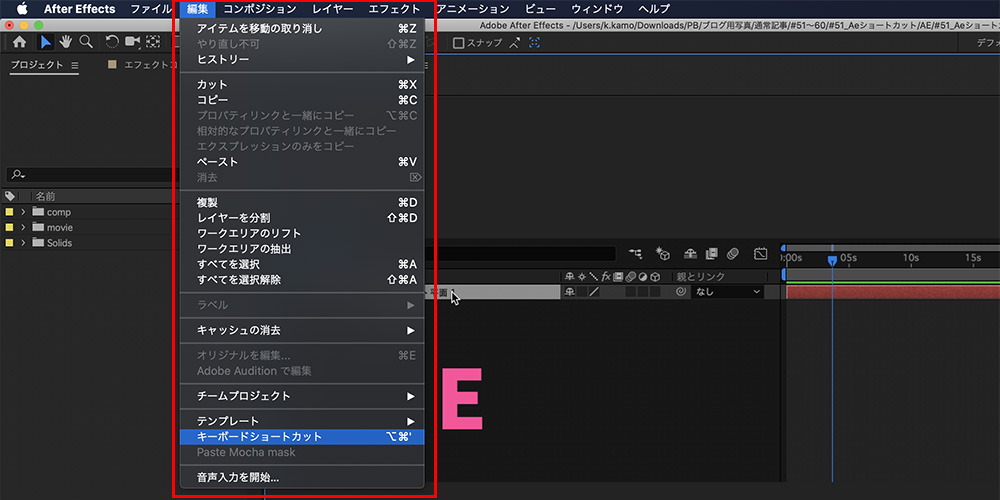
①【編集】→【キーボードショートカット】でパネルを呼び出せます。

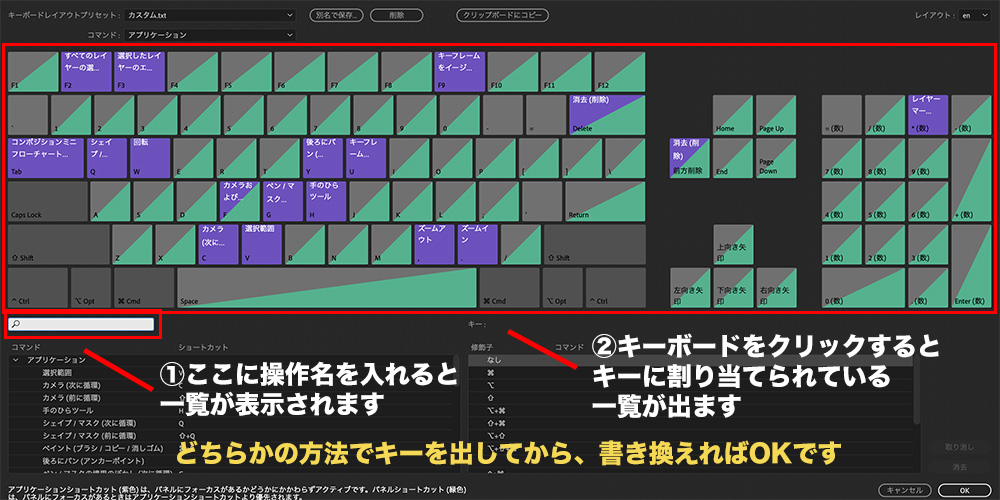
②ショートカットパネル内で割り当てたいショートカットを探し、上書きで書き換えればOKです。
間違って一つのショートカットに2つ以上のキーが割り当てられている時は、うまく動作しないのでご注意ください。

私は作業効率向上のため、タイムラインの縮小・拡大だけZとXキーに割り当てています。
他のソフトから移行してきた方は、互換性を持たすためにカスタマイズしているケースもあります。
5.まとめ:作業効率化にショートカットは必須です

ショートカットを一度に全てを覚えるのは大変なので、優先順位を付けて少しづつ覚えていくのがおすすめです。
After Effectsのショートカットは段階的に覚えていけばOKです。
私が多用している、特におすすめのものはこちらです。
■全キーフレーム・・・U
■平面の作成・・・command + Y 【ctrl + Y】
■コンポジションの新規作成・・・command + N 【ctrl + N】
■レイヤーのカット・・・command + shift + D 【ctrl + shift + D】
■レイヤーの複製・・・command + D 【ctrl + D】
■素材の入れ替え・・・command + option + / 【ctrl + alt + /】
■キーフレームの間隔を保ったまま移動・・・option + ドロップ&ドラッグ 【alt + ドロップ&ドラッグ】
普段あまり使わないショートカットは、
都度、調べないといけないので通常のコマンドで実行した方が早いです。
私は、使用頻度の低いショートカットは無理に覚えずに
通常コマンドから呼び出すようにしています。
さらにショートカットを覚えたくなれば、公式サイトより調べてみてください。

