
「映像で使えるデザイン・レイアウトのコツを知りたい」」
「モーショングラフィックのデザイン・レイアウトが分からない」
「デザイン経験がない自分にはモーショングラフィックはできない?」
デザイン経験のない映像制作者や動画クリエイターには、共通する疑問かと思います。
モーショングラフィックスの制作を始める方の多くは、デザインについては全くの初めてという方も多いと思います。実際にぼくもそうでした。
映像制作の勉強をし始めて、デザインの勉強もしないいけないことを知った時は絶望を感じました。理想をいえば、デザインもしっかりと勉強をした方が良いのですが、正直映像制作の勉強もしないといけないので、そこまでの時間もないと思います。
こちらの記事では、
モーショングラフィックスを作りたい、かつデザインのことを全く知らない人が、ひとまず、すぐに使える最低限のデザインルールをまとめています。
こちらの記事を読んで頂くと、
デザインのレイアウト組みに失敗しない手順を学ぶことができます。
ぼく自身も以下手順に従ってレイアウトを考えています。実戦でも即使える内容になっています。現役のデザイナーさんからすれば超超入門編くらいの内容ですので、もしこちらの記事を読んで、本格的にデザインを学びたいと思った方はデザインの専門書でさらに学習をしてもらえればと思います。
【モーショングラフィックス】失敗しないレイアウトの方法と手順

そもそも『モーショングラフィックス』とは?
『グラフィック』に『モーション』を加えた映像のことです。
モーショングラフィックスを制作するには、
グラフィックを作る技術やデザイン力が必要になります。
では、グラフィックを制作(デザイン)するには、どんな技術・スキルの要素が必要か?
主な要素はこちらです。
・レイアウト
・配色&配色レイアウト
・フォント選定
今回は、こちらの『レイアウト』についてを解説していきます。
デザインには一つの正解がなく、無限の組み合わせがあります。レイアウトにおいても例外なく同じです。そんな中、初心者がいきなりレイアウトをするのは、難易度がとても高いです。
本記事がモーショングラフィックスのデザインで、失敗しないための一つの指標となれれば幸いです。
レイアウトを考える&作る手順
実際にどのようにして、
レイアウトを決めていけば良いのかこちらの動画を例に紹介していきます。
動画内の以下のメインカットを使って説明していきます。(動画内23秒)

手順は以下の通りです。
1.使う要素を選ぶ
2.要素の関係を整理する
3.要素の優先順位を決める
4.レイアウト・パターンを検討する
1.使う要素を選ぶ

テキスト・写真素材・動画素材・オブジェクトなど伝えるために何が必要か、素材として何を使うかを決めます。この時点ではレイアウトのことは考えずに、目的に合わせた素材を洗い出します。
後から素材を追加することもよくあるので、ひとまず大枠で洗い出せればOKです。
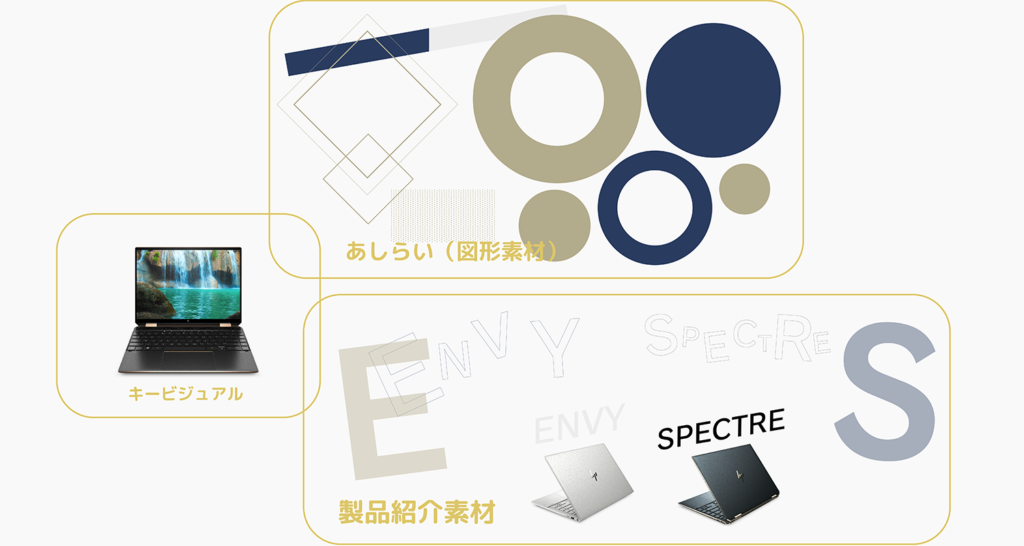
今回紹介している動画では、以下を使用。
「写真」
「テキスト」
「図形オブジェクト」

意味の持たない「図形オブジェクト」は、この段階で細かい使用数を決めなくても大丈夫です。デザインの補完や、バランスを取るために使用します。
素材を決める時の注意点は、
「あまり情報を入れすぎない」ことです。
特に、テキストを入れすぎると映像の良さが無くなってしまうので注意です。
2.要素の関係を整理する
続いて、関連要素ごとにグループ化していきます。
ここで使用している「図形オブジェクト」は、あしらいや装飾の意図で使用しているので細かいグループ分けは不要です。

3.要素の優先順位を決める
2.で分けたグループや要素の優先順位を決めていきます。
重要度や最も伝えたいことの順番を決めます。
今回の作例では、スタイリッシュなPCを見せることが一番の目的なので、PCの写真が大々的に目に入るようにしたいと考えました。その後にPC製品と名称を見せる順番で考えました。

4.レイアウト・パターンを検討する

目的に沿ったレイアウトを決めていきます。
余裕があれば、複数パターンを出すのもありです。レイアウトのパターンは数え切れないくらいあります。覚えるというよりは、その都度リファレンスを探して作るようにするのがおすすめです。
最初は、見よう見まねでOKです。
慣れてきたら、いろんなレイアウトを見ながらそれぞれにあるルールを理解していけるとスキルやセンスもぐっと上がります。
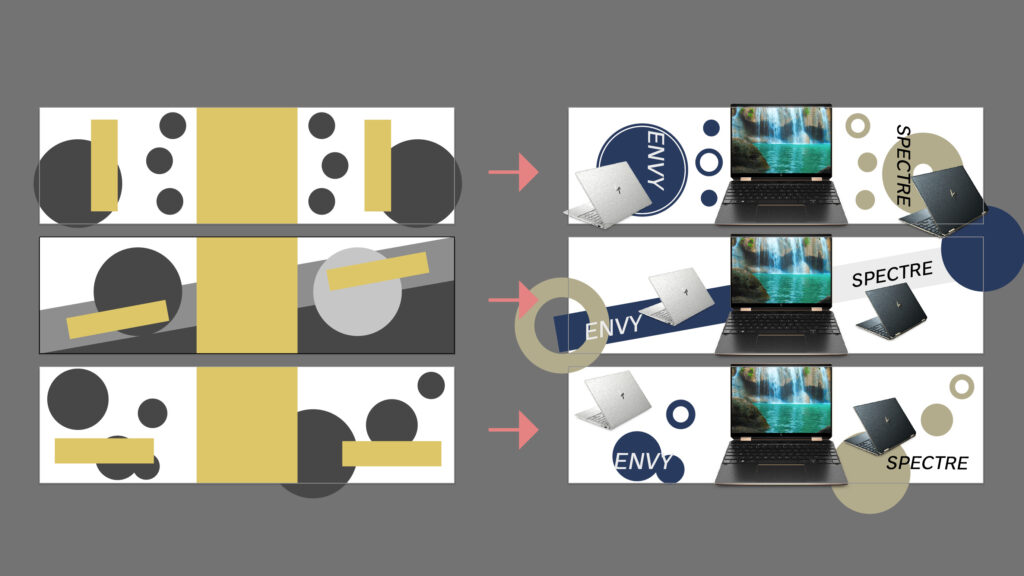
以下のイメージで3パターン考えました。
アニメーションをさせる時は左から右に動かすことを想定し、画の繋がりを持たせたかったので、センターにキービジュアルのPCを配置し、どちらのカットでも画面の端にメインビジュアルのPCが映り込むようにしました。

最終的には真ん中の案を採用しました。
PCがハイスペックということもあり、スピード感のある画にしたかったので躍動感のあるものを選びました。
5.使いやすい構図一例
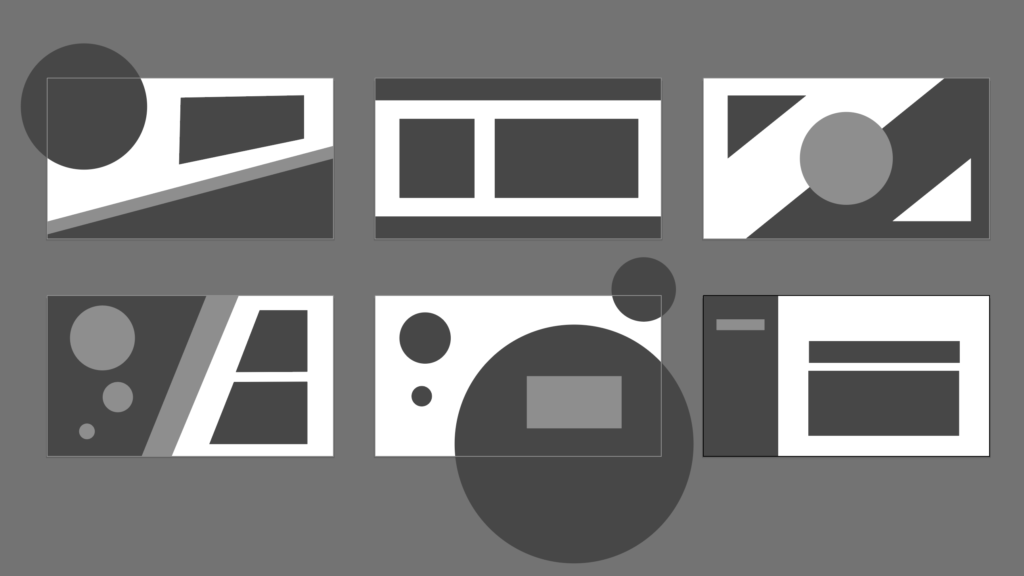
参考までに、いくつかレイアウトを紹介します。
伝えたいことやデザインの目的によっては使えない場合もありますので、
参考としてご覧頂ければと思います。
大切なのは伝えたいことを伝えるためには、どういうレイアウトが一番伝わるかを考えることです。

6.レイアウトに関するおすすめの本
さらに深く学習をしたい方向けに、
ぼくが実際に愛用している本を紹介します。レイアウトの基礎や、そのまま使えるレイアウトが紹介されてたりするので、迷った時には結構重宝できると思います。
■一目で伝わる構図とレイアウト
■レイアウトデザインの教科書
■あるあるレイアウト すぐに使えて素敵に仕上がるデザインカタログ集
7.まとめ:優先順位・関係性を明確にする

デザインとは
情報を整理して、相手にわかりやすく伝えることです。
かっこいいデザインやかわいいデザインを作るのではなく、伝わるデザインを意識することが大切です。
そのためにまずは、
情報を整理、使用する素材のグループ化を行います。そして優先順位を決めて、適切に配置していきます。
デザインのレイアウト・パターンは無限にあるので覚えるというよりは、その都度参考のものを見ながら、目的・ターゲットに合わせた適切なものを選びます。
これらの手順を踏まえてレイアウトを考えることで、
より伝わりやすいレイアウト・デザインができます。
こちらの記事では、デザインにおけるレイアウトの作る手順について解説をしました。各工程での細かいテクニックは、多数の書籍で学ぶことができますので、さらに磨きをかけていきたいという方は、別途書籍をご購入頂くことをおすすめします。
以上です。

