
↓以前にこういったツイートをしました。
After Effectsで良く使うエクスプレッション
— かも|映像制作×海外ノマド (@eizou_world) April 6, 2020
◆ループ【loopOut(Type=”cycle”)】
キーフレームを繰り返します
◆点滅【100*Math.sin(time*5);】
透明度に適用すると点滅します
◆時間に合わせて動かす【time*10】
角度や回転に適用すると一定速度で回せます
この3つを使うだけで世界が変わります。
エクスプレッションが便利なのは、何となく分かるけど
使い方とか応用方法がよく分からないですよね。
本記事はこういった疑問にお答えする内容です。
「Aeのエクスプレッションって何?」
「Aeのエクスプレッションのおすすめを知りたい」
「Aeのエクスプレッションが便利なのは分かったけど、使い道がイマイチ分からない」
こんなモヤモヤをすっきりさせられればと思います。
実際、エクスプレッションは仕事でも良く使います。
正確さや時短効果があり、覚えればかなり使えます。
実例も含めて、解説していきます。
【After Effects】良く使うおすすめエクスプレッション5選

エクスプレッションは種類が多くて、正直覚えられないです。
ですので、今回は簡単で汎用性の高い5種類のエクスプレッションを紹介します。
1.回転・・・「time*60」
2.反復・・・「loopOut(Type=”cycle”)」
3.点滅・・・「100*Math.sin(time*5);」
4.揺らめき・・・「wiggle(10,50)」
5.ランダム・・・「random(10,50)」
※エクスプレッションの適用方法は分からない方は【7.エクスプレッションの適用方法】をご覧ください。
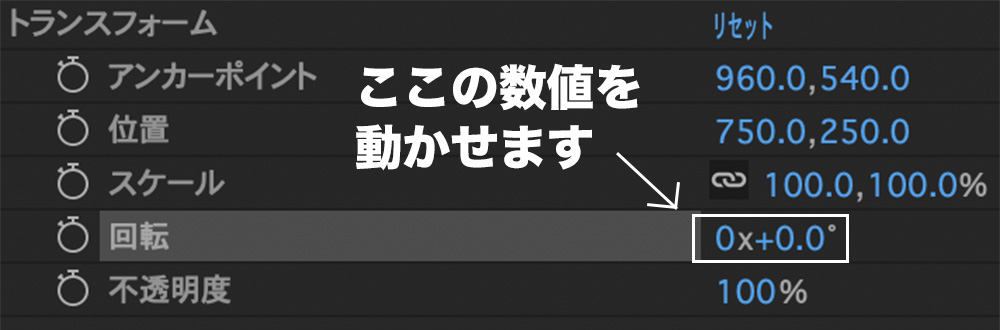
1.回転・・・「time*60」
■内容
一定時間で指定した角度を動かすことができます。

■使い方
適用させたいプロパティ項目に「time*○○」を入れるだけです。
○の箇所に数値を入れればOKです。
time*60だと1秒間に60度回転するという意味になります。time*360だと1秒間で1周するという意味です。マイナスで入力をすると逆回転にできます。
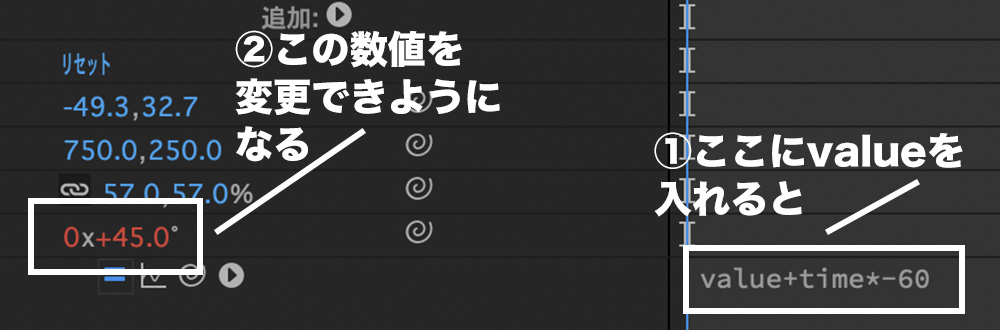
※応用
timeの前にvalueを使うことで、出始めの数値を指定することができます。

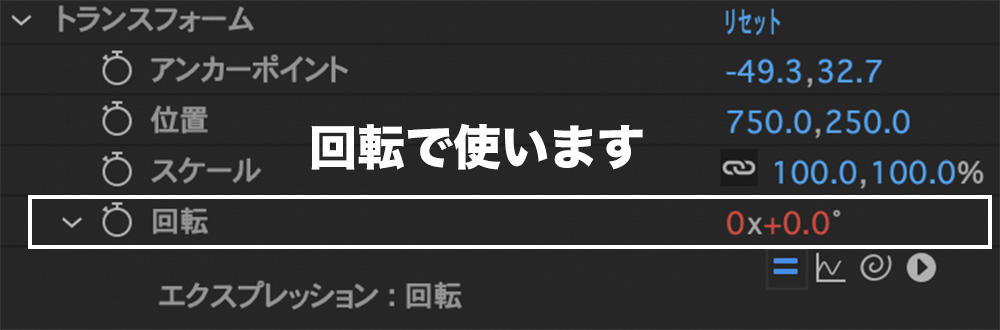
■使用例
「回転」プロパティに入れて使うと、こんな感じになります。


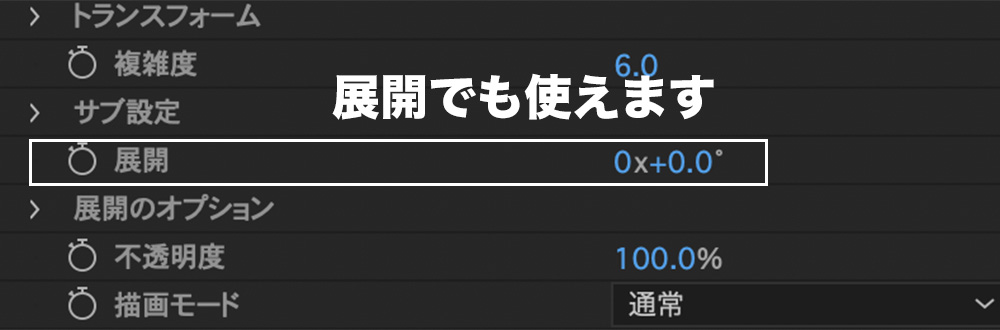
【フラクタルノイズ】や【タービュランスディスプレイス】などの「展開」プロパティに使うこともできます。


2.反復・・・「loopOut(Type=”cycle”)」
■内容
キーフレームをループさせることができます。
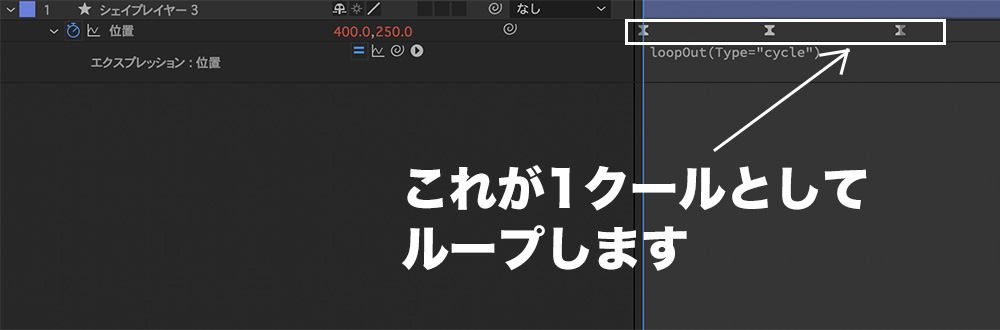
繰り返しキーフレームを打ち込まなくても、1ターン分のキーフレームを作ればそのままループさせることができます。

■使い方
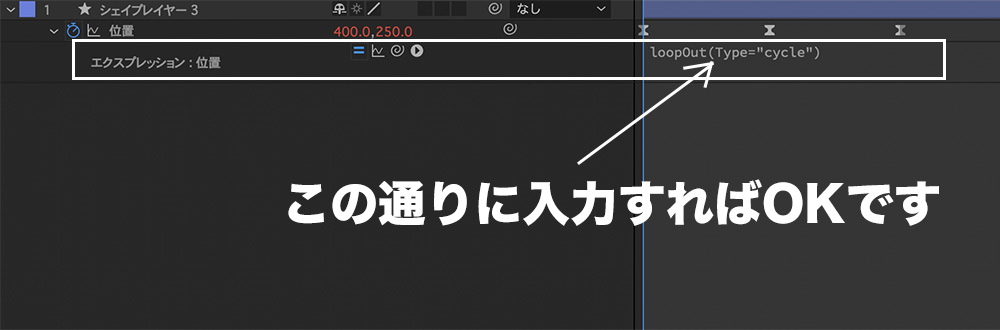
適用させたいプロパティ項目に「loopOut(Type=”cycle”)」を入れるだけです。

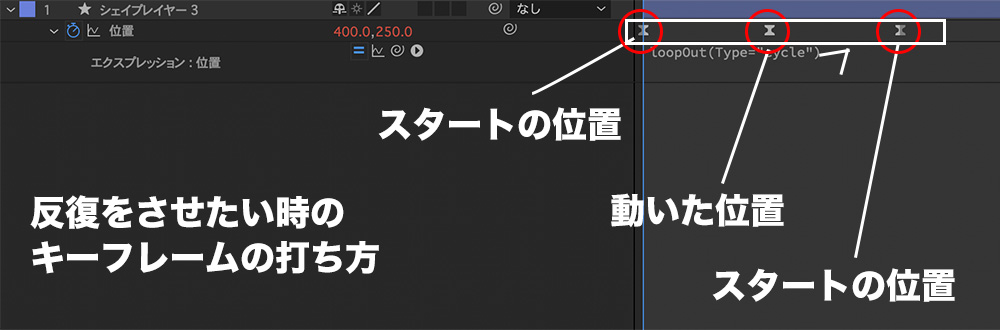
手順
先にループをさせたい箇所にキーフレームを打ちます。
2箇所に打てば、その2箇所がループされます。4箇所打てば、その4箇所が1クールとしてループされます。

※ループ間のあいだに余白の時間が欲しいときは、
最後のキーフレームの後に、余白分だけ時間を空けた箇所に同じ値のキーフレームを入れてやるとOKです。
■使用例
オブジェクトを一定間隔で反復させたい時に使うと便利です。

CC Light Sweepを繰り返し使いたい時にも便利です。

3.点滅・・・「100*Math.sin(time*5);」
■内容
テキストやオブジェクトを点灯させることができます。
■使い方
「不透明」プロパティに「100*Math.sin(time*5);」を記載すると適用されます。
100(フェード具合)の数値と5(点滅速度)の数値を触ることができます。
点灯の種類は他にもあります。
Math.abs(Math.sin(time* 20))*100;
Math.abs(100*Math.sin(time*Math.PI*1));

このまま使っても大丈夫ですし、数値を触って調整もできます。
■使用例
モーショングラフィックスのパーツに使うとそれっぽくなります。
ティストや、オブジェクトの表示のタイミングで点滅を入れるとオシャレになります。

4.揺らめき・・・「wiggle(10,50)」
■内容
一定のランダム性を持ちながら、数値を変えることができます。
■使い方
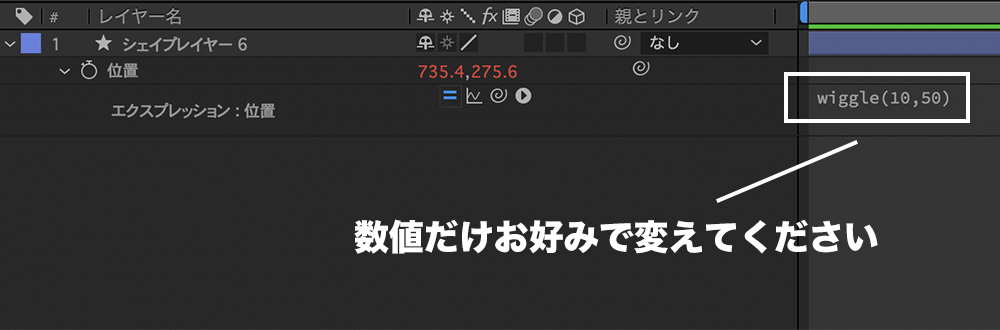
適用させたいプロパティ項目に「wiggle(○,○)」こちらを入れるだけです。
○の中に好きな数値を入れます。
前の○はwiggleをさせたい間隔です。後の○はwiggleの適用用量です。
「wiggle(10,50)」の場合は、1秒間に10回、数値50の幅で揺らめきます。

■使用例
素材にほんのりと揺らめきを作りたい時に使えます。

透明度に適用すると点滅させられます。

5.ランダム・・・「random(10,50)」
■内容
指定した間隔で数値をランダムに動かすことができます。
■使い方
適用させたいプロパティ項目に「random(○,○)」こちらを入れるだけです。
○の中に好きな数値を入れます。○〜○はrandomの適用範囲を指します。
「random(10,50)」の場合は、10〜50の値でランダムが適用されます。
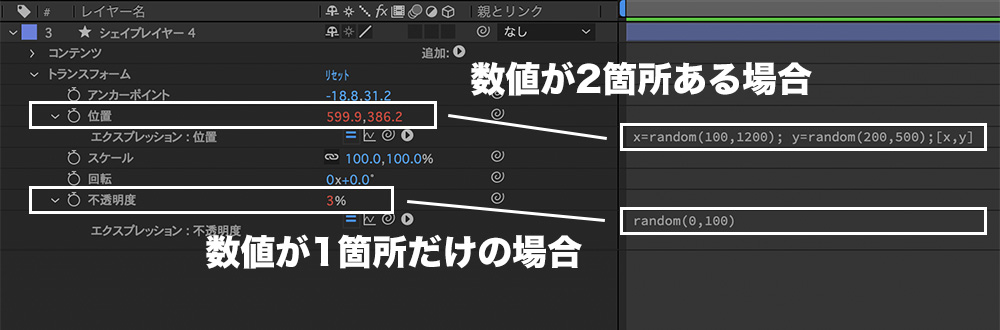
ただし、一つの値しか動かせないので位置やスケールなどのXとYの値がある時は、それぞれ別々に数値を指定する必要があります。
x=random(100,500); y=random(100,500);[x,y]

■使用例
シェイプ レイヤーの位置に適用してやると、グリッチ(glitch)用の素材としても使えます。

透明度に適用すると点滅させられます。

6.似たエクスプレッション
■点滅
- wiggle
- random
- Math
いづれの方法でも点滅をさせることが可能です。

Mathを使った点滅が規則性があってきれいです。
■不規則に数値を動かす
- wiggle
- random
いづれの方法でもランダムで数値を変えることが可能です。

細かい調整をするなら【wiggle】がおすすめです。【random】は動く範囲数値しか触れないですが、【wiggle】は動く頻度を調整できます。
7.エクスプレッションの適用方法
■方法1
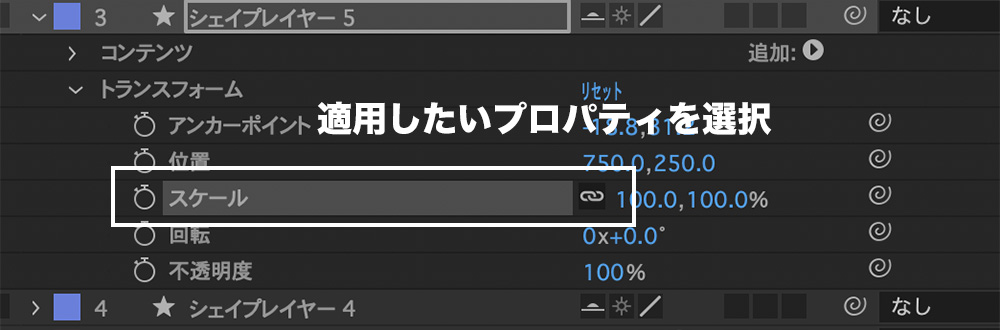
①エクスプレッションを適用したいプロパティを選択

②「アニメーション」→「エクスプレッションを追加」を選択します。

③開いた部分にエクスプレッションを入力します。

■方法2
ショートカットキーを使う方法です。
①プロパティ時計マークをAlt(Windows) or Option(Mac)を押しながらクリックをします。
②開いた部分にエクスプレッションを入力します。

■エクスプレッションを消す方法
プロパティ時計マークをAlt(Windows) or Option(Mac)を押しながらクリックすると消すことができます。

まとめ:Aeのエクスプレションはかなり使えます

今回紹介したのは、こちらの5つ
1.回転・・・「time*60」
2.反復・・・「loopOut(Type=”cycle”)」
3.点滅・・・「100*Math.sin(time*5);」
4.揺らめき・・・「wiggle(10,50)」
5.ランダム・・・「random(10,50)」
どれも簡単でコピペだけでもそのまま使える優れものです。
汎用性も高いので、様々なシーンでも使うことができます。
エクスプレッションは覚える必要はないので、
必要な時に、必要なものをすぐに呼び出せればOKです。
ぜひ、色々と使ってみてください。
↓もっとエクスプレッションを勉強したい方向けに専門書も出ています。

