
「モーショングラフィックの配色のルールが分からない」
「映像で使えるカッコいい配色の方法を知りたい」
「デザインの経験がない自分にはモーショングラフィックはできない?」
デザインを知らない映像制作者には、共通する疑問かと思います。
こちらの記事を読んで頂くと、
配色で失敗せずに、すぐに使える方法や、配色の手順を
理解することができます。
ぼく自身もデザイナーではなく、映像制作から始め、
これから紹介する方法や手順に従って、配色することが多いです。
実戦でも即使える内容になっています。
それでは順に説明していきます。
【モーショングラフィックス】失敗しない配色の方法と手順

そもそも、
『モーショングラフィックス』とは?
名前の通り、
『グラフィック』に『モーション』を
加えた映像のことです。
ですので、モーショングラフィックスを制作するには、
グラフィックを作る技術やスキルが必要になります。
では、
グラフィックを制作(デザイン)するには、
どんな技術・スキルの要素が必要か?
主な要素はこちらです。
・レイアウト
・配色&配色レイアウト
・フォント選定
今回は、こちらの『配色』についてを解説していきます。
※そのほかの要素の記事も後日、リリース予定です。
デザインを全く知らない映像制作者が、
最低限のグラフィックスを制作するための、まとめ記事となっています。
デザインには、単純にこれが正解というものがなく、無限の組み合わせや正解があります。
配色においても例外なく同じです。
そんな中、初心者がいきなり配色をするのは難易度がとても高いです。
ですので、本記事では、
「最低限これだけを守っておけば、大きな失敗はない」
という内容で構成しています。
さらに配色を深く学びたい方は、デザインの専門書で学習することをおすすめします。
※本記事では色と光の基礎の話は割愛しております。
それでは、早速説明していきます。
1.配色の構成

配色数の考え方です。
✔︎全体の配色数は2〜4色がおすすめ
✔︎初心者は3色以内にまとめるのがおすすめ
✔︎白・黒・グレーは『無彩色』なので、配色数にカウントしなくてもOK
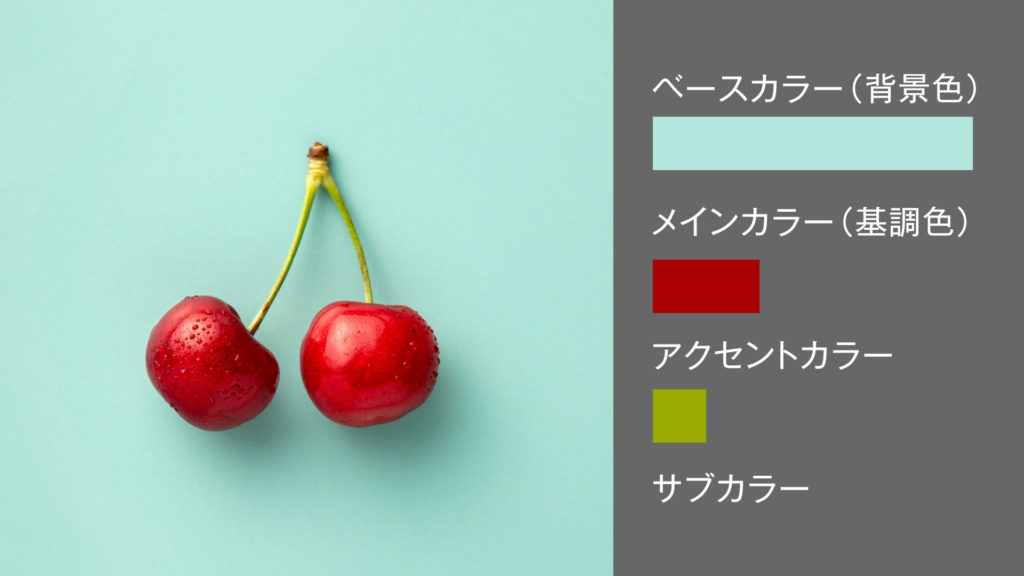
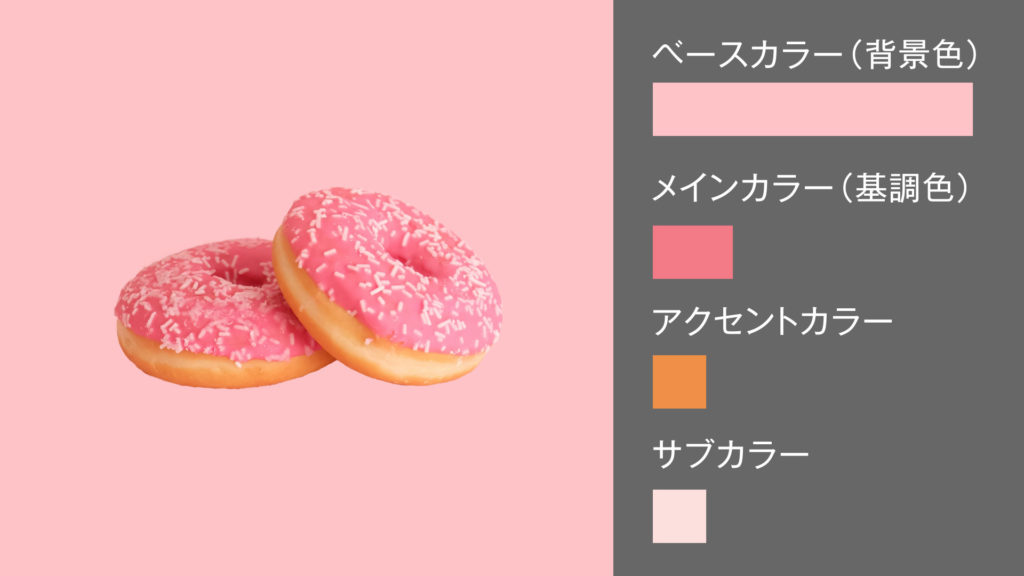
色の各役割と名称

✔︎ベースカラー(背景色)・・・背景に使う色で、一番面積を占めます
✔︎メインカラー(基調色)・・・最も重要な色で、企業のコーポレートカラーを使われたりもします
✔︎アクセントカラー・・・全体を締めるために使うワンポイントの色です
✔︎サブカラー・・・メインカラーを引き立てるために使われたりもします
以下の%は全体に締める面積比の目安です。
■2色の場合

- ベースカラー(70%)
- メインカラー(30%)
■3色の場合

- ベースカラー(70%)
- メインカラー(25%)
- アクセントカラー(5%)
■4色の場合

- ベースカラー(70%)
- メインカラー(サブカラーと合わせて25%)
- サブカラー(メインカラーと合わせて25%)
- アクセントカラー(5%)
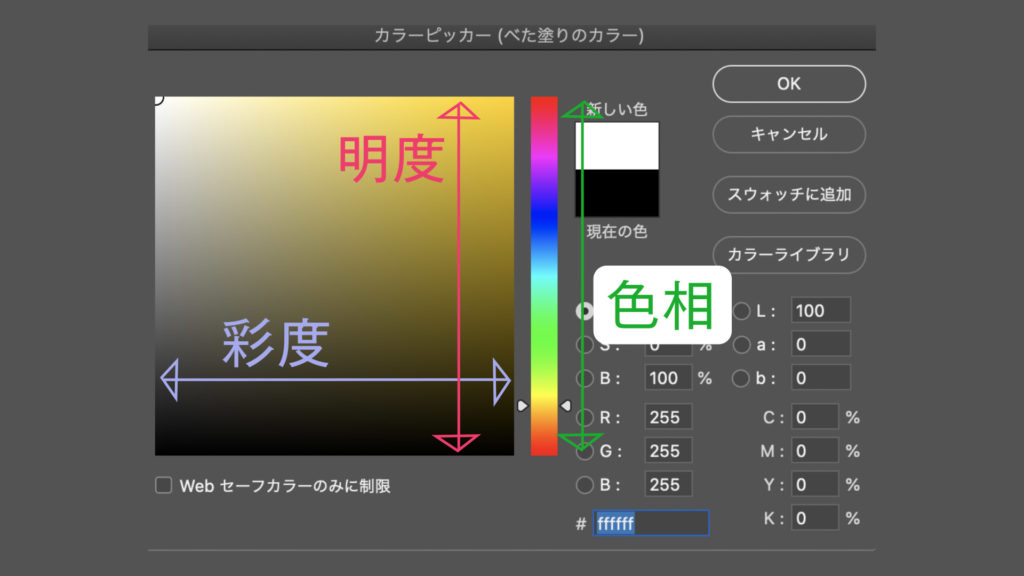
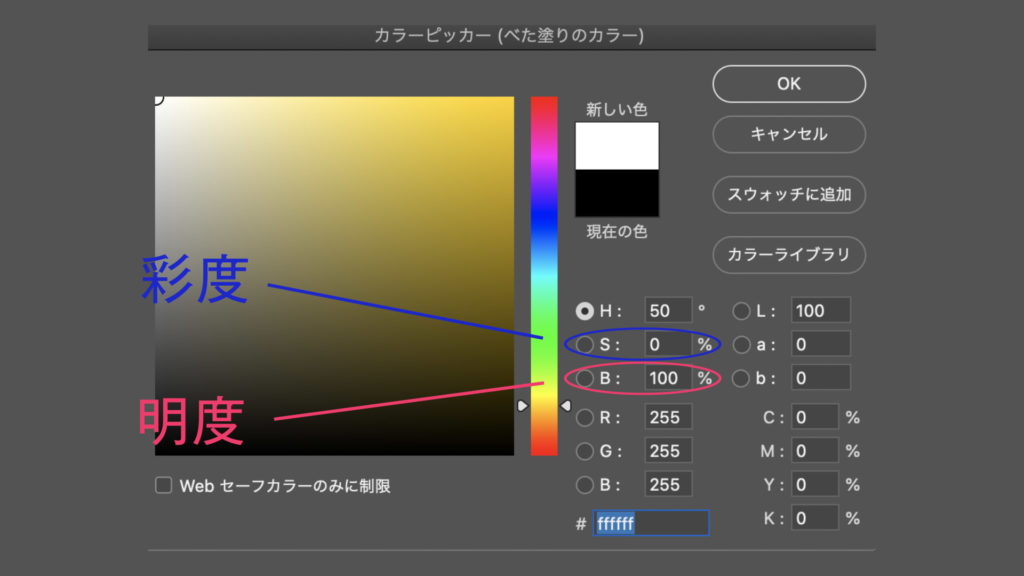
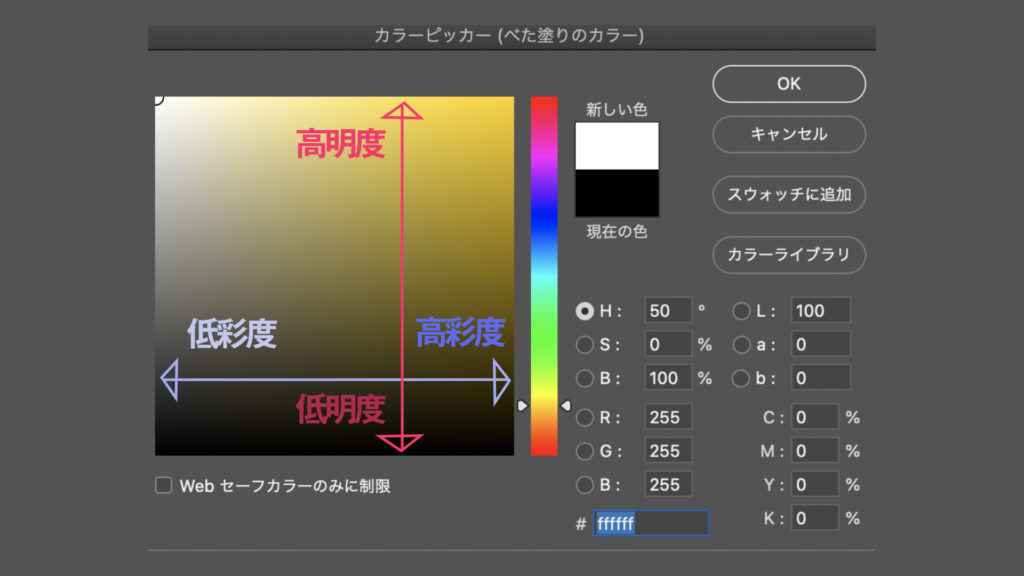
2.カラーを構成する要素

この3つを決めることで、さまざまなカラーを作ることができます。
- 色相
- 彩度
- 明度
↓馴染みのあるカラーピッカーで表示するとこんな感じです。

初心者でありがちなのは、色相だけで配色を決めてしまいがちです。
同じ色相で、明度や彩度だけを微調整するだけでも、
さまざまな配色を作り出すことができます。
一般的に、彩度と明度をまとめた組み合わせのことを『トーン』と呼びます。
3.配色を選ぶ手順とポイント

以下の手順、ポイントを押さえながら進めていきます。
■手順
①1色目・・・メインカラーを決める
②2色目・・・ベースカラーを決める
③3色目・・・アクセントカラーを決める
④4色目・・・サブカラーを決める
①メインカラーを決める
テーマに沿ったメインカラー(色相・トーン)イメージを決める
※企業のメインカラーが決まっていれば、それを軸に考えるのもありです。
考慮すべき項目例
- 年齢
- 性別
- 商品の温度感
- モダン的、近代的
- カジュアル、高級
- 華やかさや、落ち着き
配色例
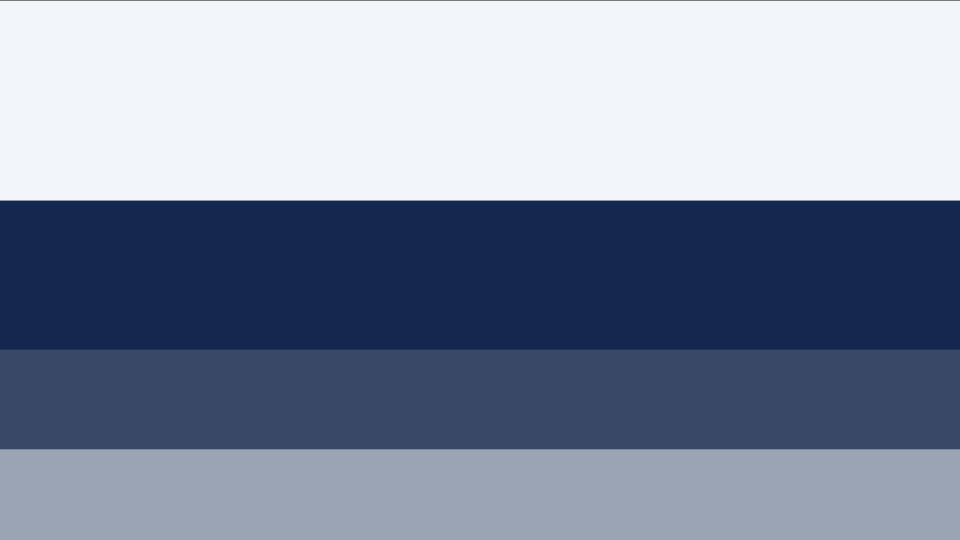
■ビジネスマン向け・・・紺色を主調色とした落ち着いたトーン

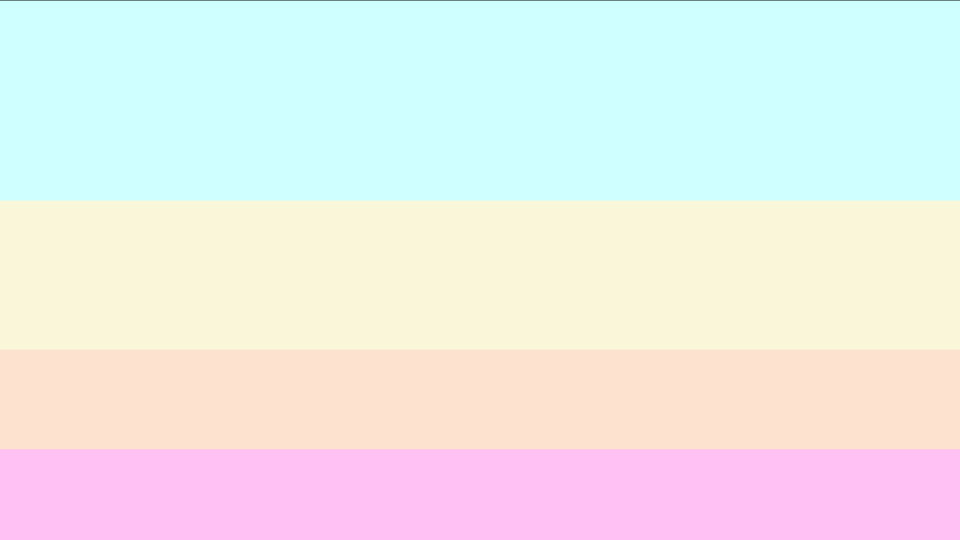
■20代女性向け・・・配色が多めの淡めの色

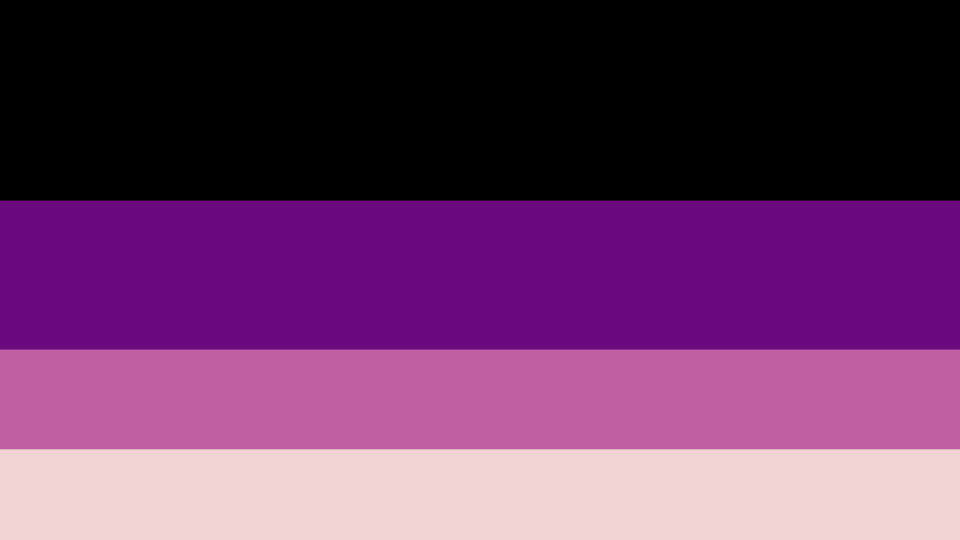
■40代女性向け・・・女性らしい色相は残した落ち着いたトーン

②ベースカラーを決める
一般的に白や黒、グレーなどの無彩色を選ばれることも多いです。
もしくは、メインカラーと補色の関係にすると、お互いに邪魔しない配色になります。
メインカラーを最優先に選び、それを引き立たせる色を選びます
③アクセントカラーを決める
彩度を高めにしたり、メインカラーとコントラストを付けると
アクセントとして使いやすくなります。
※コントラストは、色相・明度・彩度のいずれかです。
④サブカラーを決める
アクセントカラーをもう1色選ぶケースもあれば、
メインカラーをもう1色選んで2色にするケースもあれば、
全体的に馴染ませるように無彩色を選ぶケースもあります。
テーマの表現にカラー数を増やした方が良い時に、このサブカラーを加えて仕上げます。
■選ぶ際のポイント
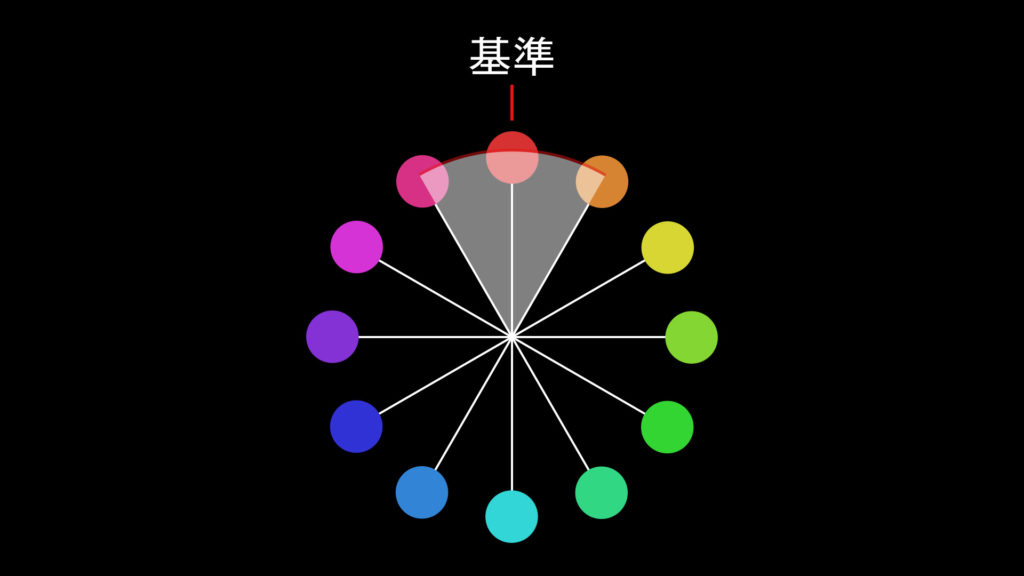
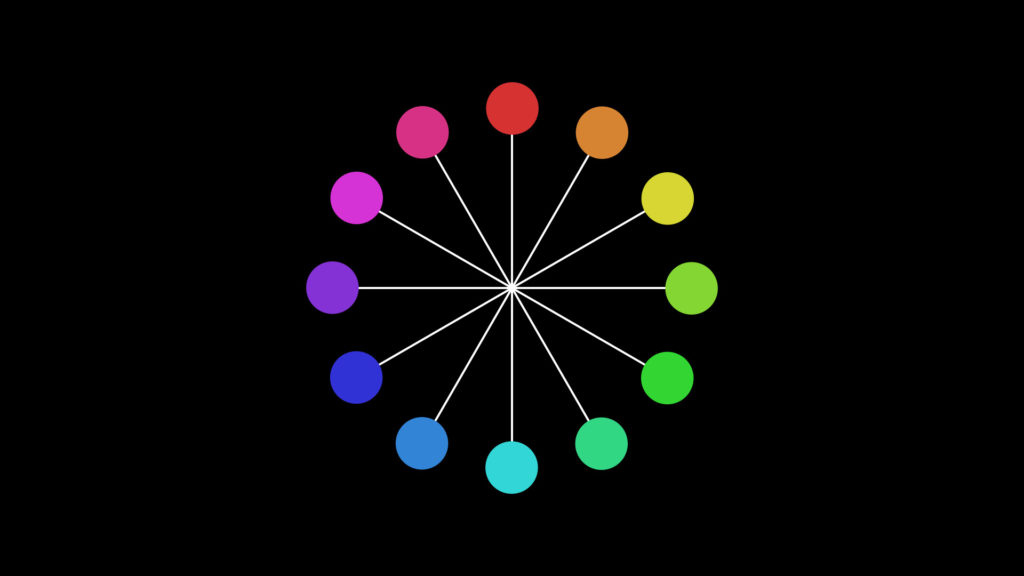
✔︎色相配色
色相を基準に配色をするパターンです。
この色相を触る場合は、トーンを同一もしくは類似にしておくと、
全体にまとまり感がでます。
特に使いやすいのは、『同系色』『補色』です。
その他の色相配色を選ぶ際には、トーンはできる限り近く、
もしくは同一にしておくことで配色のバラつきを抑えることができます。
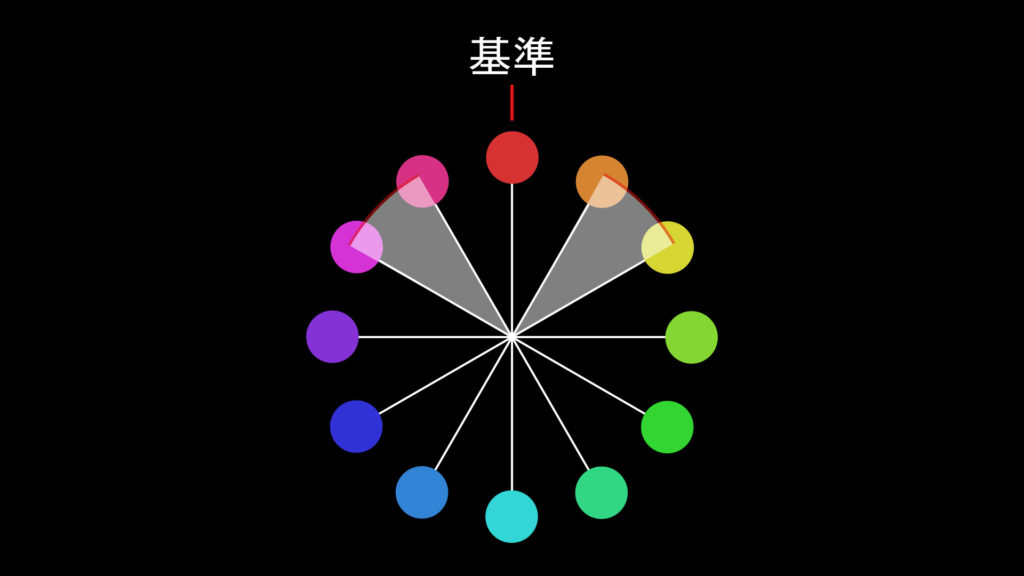
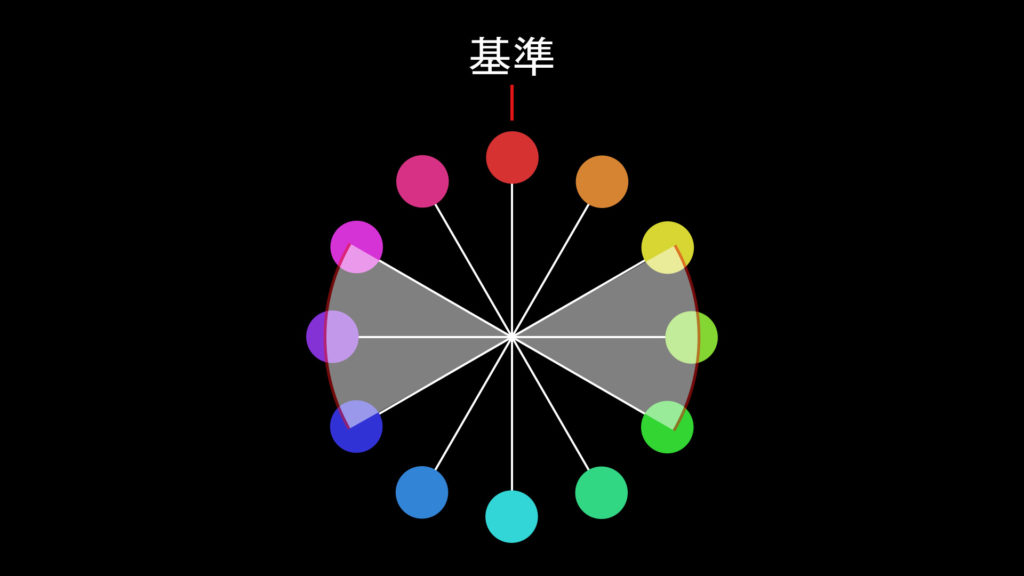
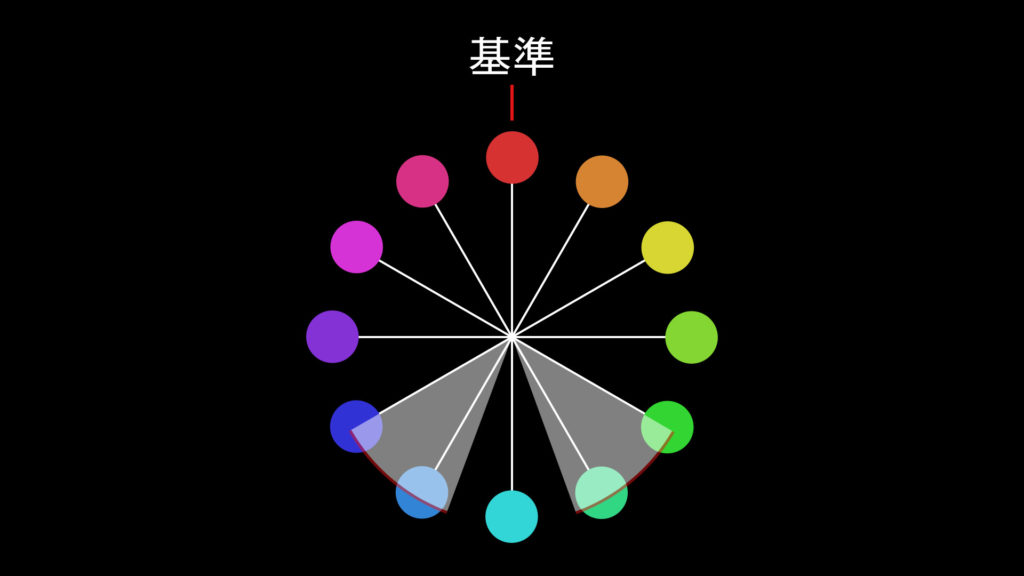
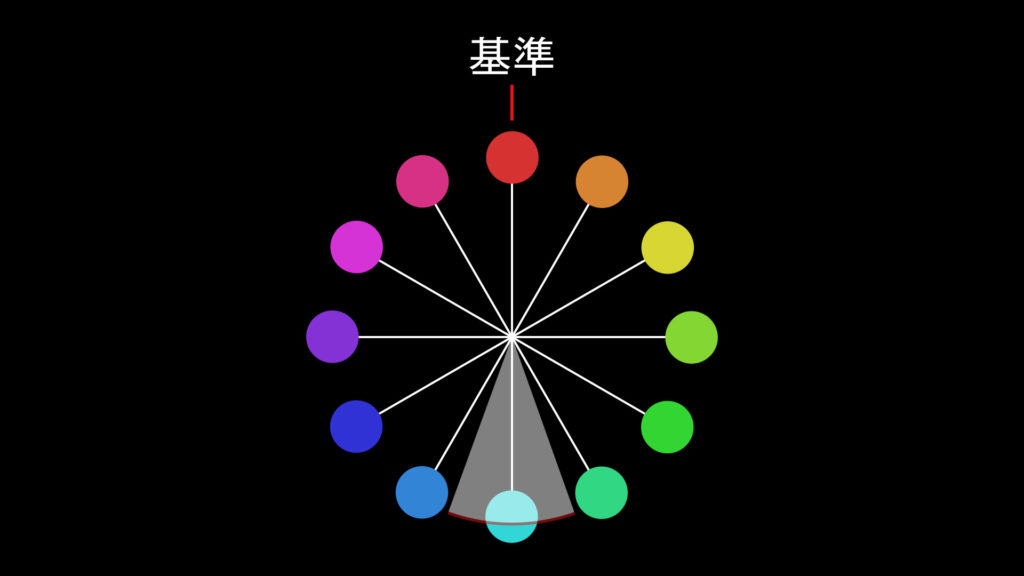
※以下全て、赤を基準にした場合で説明しています
同系色(0-30°)

類似色(30-60°)

中差色(60-120°)

対照色(120-160°)正三角形は3色

補色(160-180°)

✔︎トーン配色
トーン(彩度・明度)を基準に配色をするパターンです。
このトーンを触る場合は、色相を同一色・類似色でまとめておくと、
全体にまとまり感がでます。
同トーン

各色の彩度・明度の数値を同じにしておきます。
この状態で、もし色相を変えても、ある程度まとまりを持った配色を作ることができます。
各色の『S』の彩度と『B』の明度の数値を同じにすると、トーンが揃います。
類似トーン
彩度・明度の数値を近似値にしておきます。
こちらも全体にまとまりを持たせることができます。
同一トーンと同じように、各色の『S』の彩度と『B』の明度を
近似値に合わせておくと類似トーンになります。
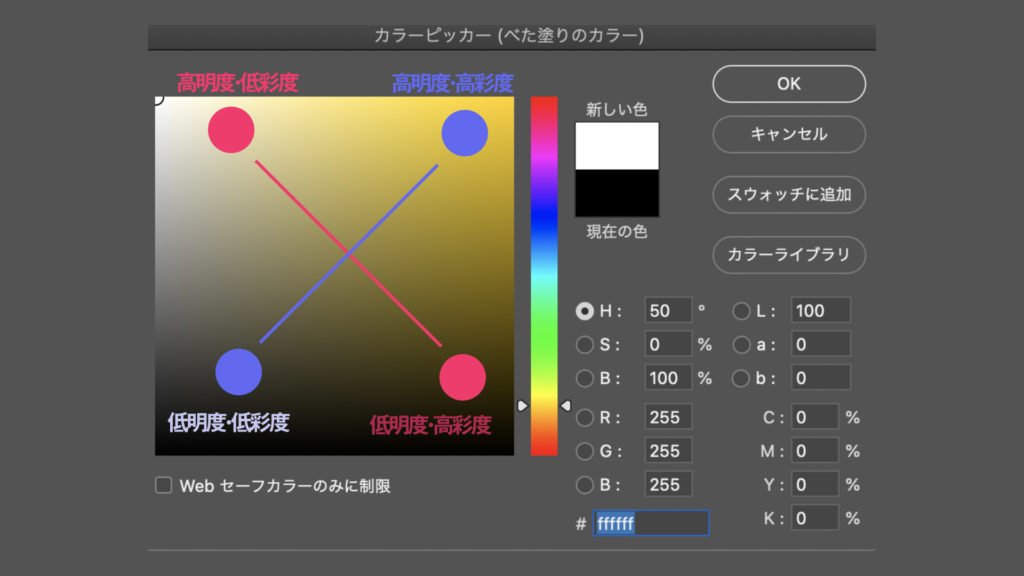
対照トーン

トーンの対照値とは、
✔︎『高彩度』と『低彩度』か、
✔︎『高明度』と『低明度』の組み合わせ

もしくは、
『高明度』&『低彩度』と『低明度』&『高彩度』か、
『高明度』&『高彩度』と『低明度』&『低彩度』の組み合わせ

以上が、トーンの対照関係となります。
トーン配色をする際は、
テーマのイメージに合わせて明度や、彩度を選ぶと良いです。
補足
グラデーションを使う場合は、色相が近い同士にすると綺麗です。
また、
■落ち着いたイメージにするなら『コントラストを小さく』
■にぎやか、華やかにしたいなら『コントラストを大きく』
コントラストは、
『色相』『輝度』『彩度』それそれの対照値で考えます。
配色の方法は、これ以外にも数多くありますが、
初心者であれば、まずは数パターンを覚えて配色をすればOKです。
失敗しない配色ポイントは、
■コントラストを触るときは、『色相』『彩度』『明度』のいずれか1項目にする
■コントラストをつけない項目については、同一、もしくは類似にしておくと、色がバラつきにくくなる
すると、全体的に配色がまとまりやすいです。
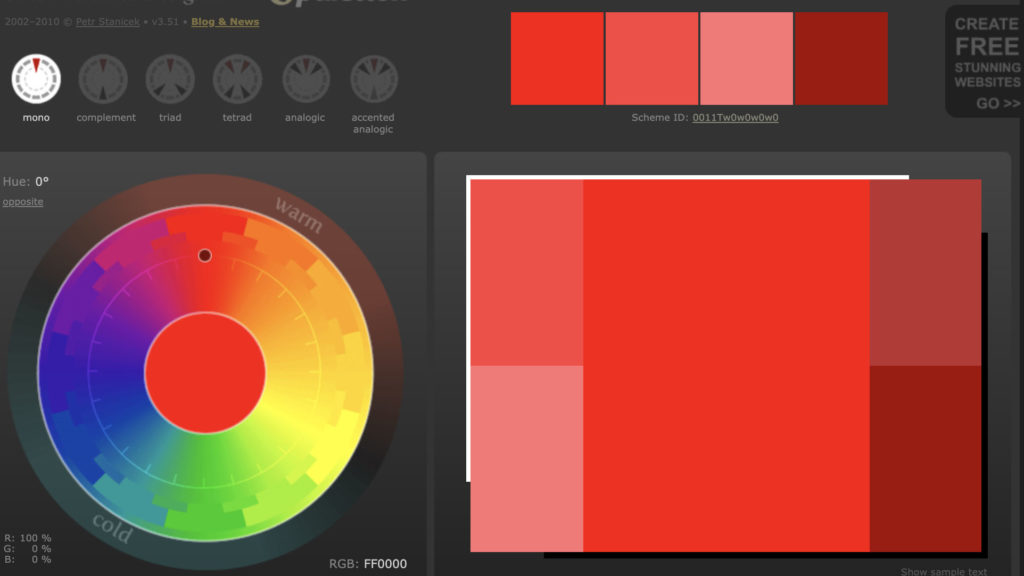
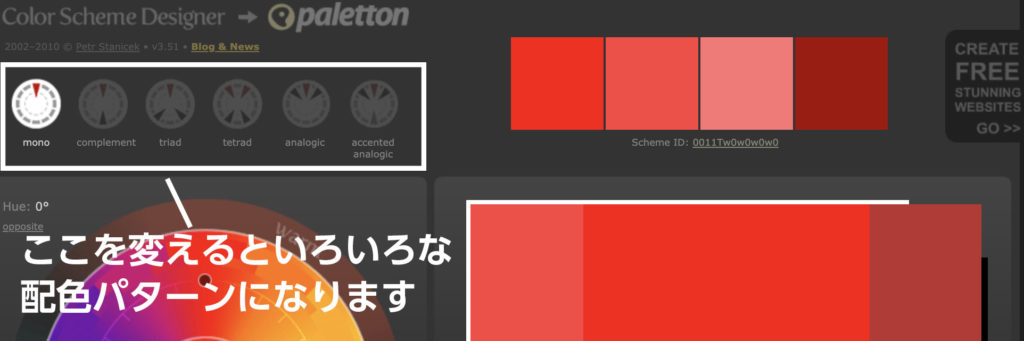
4.配色パターンをきれいに選ぶ参考サイト

こちらから

✔︎Complement → 補色配色
対照の関係の配色でまとまり感がでます。
✔︎Triad → トライアド配色
正三角形の位置となる3つの色での配色です。
✔︎Terad → テトラディック配色
4色によりにぎやかな印象になります。
✔︎Analogic → アナロガス配色
隣り合わせの色で作り、調和が取れた配色となり、
グラデーションとの相性も良いです。
✔︎Accented analogic → アクセント アナロガス配色
アナロガスに補色が追加された配色です。
5.配色の参考にした中で読みやすかった本

こちらは参考にした中でも比較的わかりやすかった本です。
もっと深く学習をしたい方はこちらをご覧頂ければと思います。
↓『簡単だけど、すごく良くなる77のルール デザイン力の基本』
↓『なるほどデザイン―目で見て楽しむデザインの本』
↓『7日間でマスターする配色基礎講座』
↓『知りたい配色デザイン 』
6.まとめ:配色数をおさえ、シンプルにすると良い

配色のパターンは無限にあり、
本によって書いている内容も少々違います。
いきなり全てを覚えるのは難しいので、
最低限失敗しない方法をマスターしましょう。
手順はこちらの通りです。
①1色目・・・メインカラーを決める
②2色目・・・ベースカラーを決める
③3色目・・・アクセントカラーを決める
④4色目・・・サブカラーを決める
選ぶ際のポイントは、
『色相配色』か『トーン配色』をする。
どちらかを触る時に、もう片方はなるべく統一しておくと
全体的にまとまりのある配色になります。
色相配色をする際は、
カラーの円を見ながらすると綺麗に選びやすくなります。

トーン配色をする際は、
テーマにそった明るさや、鮮やかさを選ぶと良いです。
『色相配色』『トーン配色』ともに共通するのは、
■コントラストを強くすると印象的なイメージに。
■コントラストを弱くすると落ち着いたイメージに。
各色のどちらか(色相配色かトーン配色)のコントラストを強めた場合は、
もう片方は近似値にしておくと、まとめりのある配色になります。
まずは、自分でいろいろと配色をしてみてください。
慣れてくれば、自分の配色をプリセットとして保存しておくと便利です。

